在vue中,通过“npm install vue-router –save”命令安装路由;npm是包管理工具,“npm install”命令会把指定的包安装在指定的目录中,“vue-router”路由就是决定数据包从来源到目的地的路径。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue通过什么命令安装路由
路由使用安装步骤
步骤一: 安装vue-router
npm install vue-router --save
步骤二:在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use0来安装路由功能)
第一步:在router目录下的index.js文件中导入路由对象,并且调用
import Router from 'vue-router' Vue.use(VueRouter)
第二步:创建路由实例.并且导出路由,使用routers设置路由配置信息
export default new Router({ //创建路由对象 routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld } ]})
第三步:在Vue实例中导入路由,并挂载创建的路由实例
import router from './router' //导入路由 new Vue({ el: '#app', router,//挂载路由 })
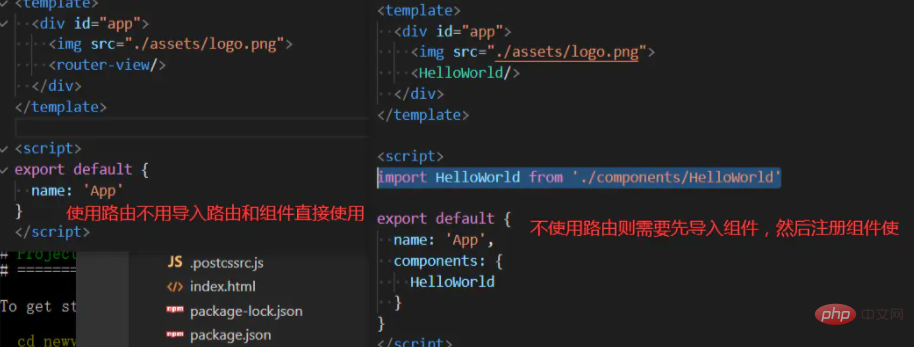
路由的是否使用的区别

【
 站长资讯网
站长资讯网