方法:1、用“transform: rotateX(角度);”样式设置元素沿X轴方向3d旋转;2、用“transform: rotateY(角度);”样式设置元素沿Y轴方向3d旋转;3、用rotate3d()方法设置元素向任意方向3d旋转。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎么设置3d向哪个方向旋转
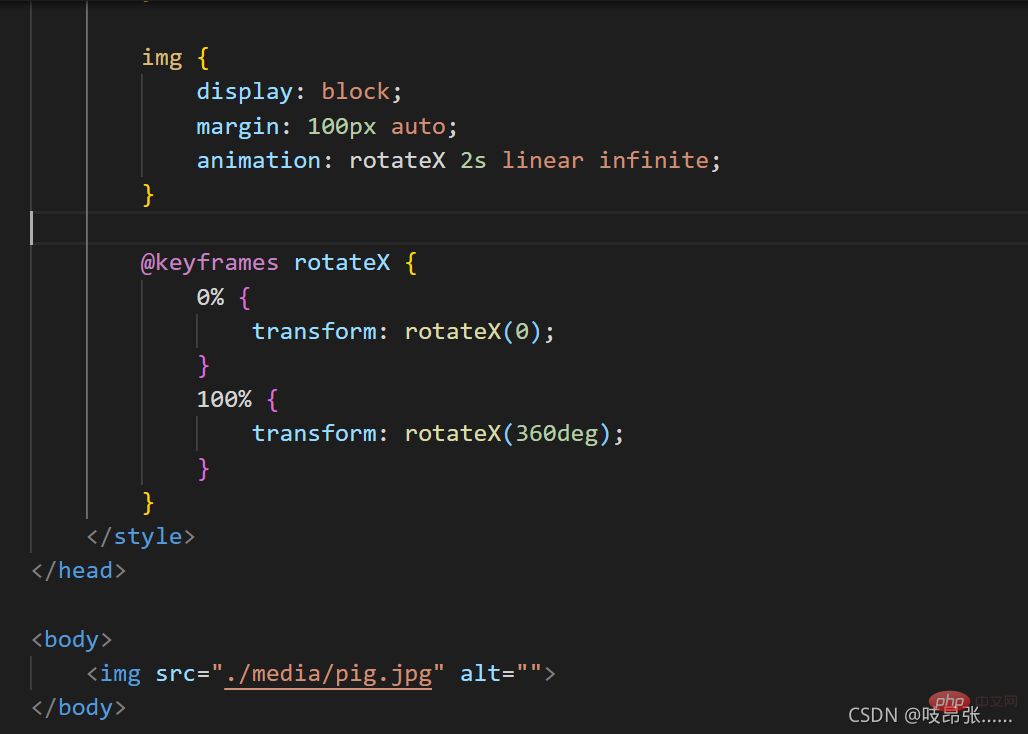
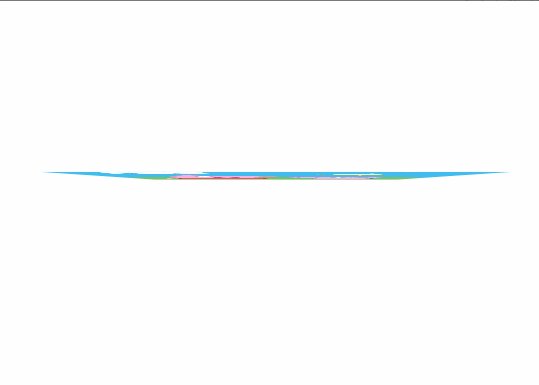
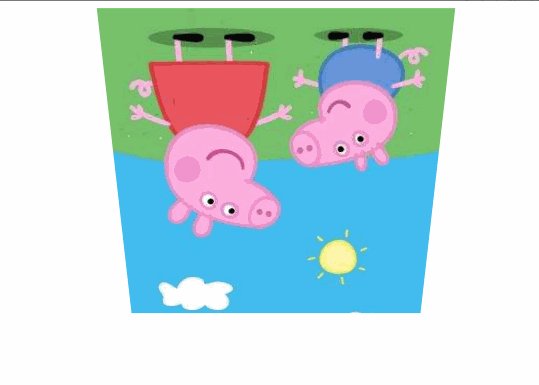
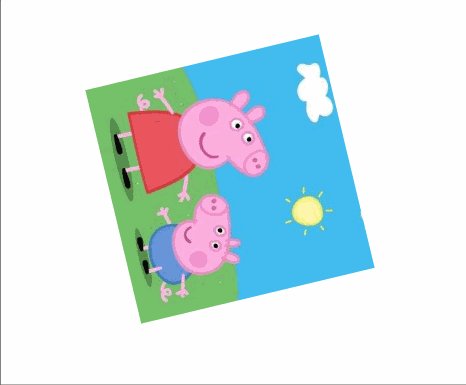
一、沿着X轴旋转 rotateX
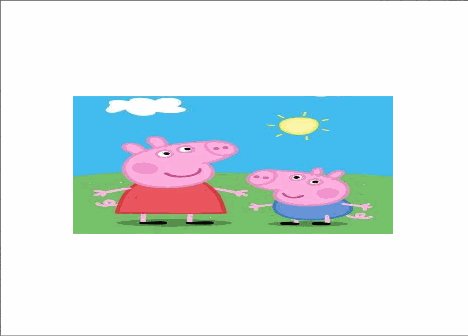
transform: rotateX(360deg);


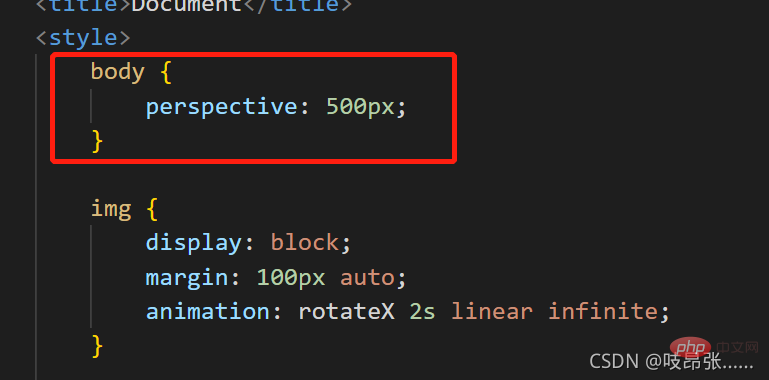
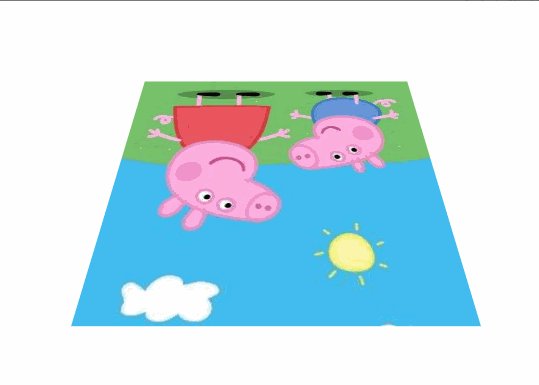
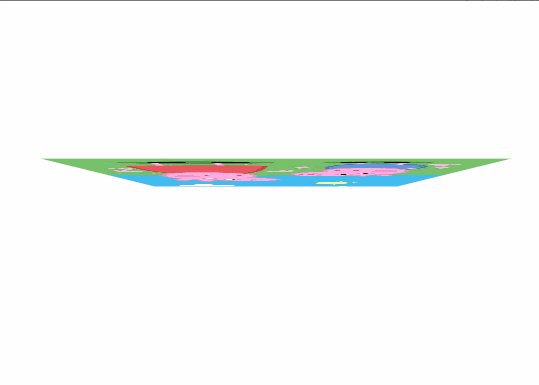
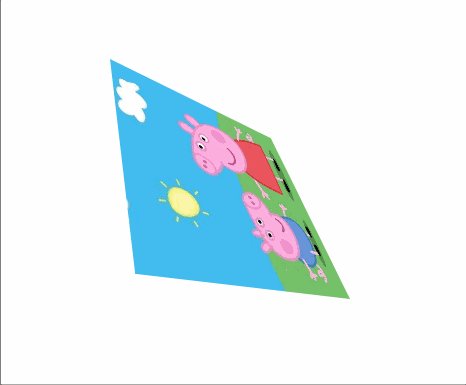
立体感不够,可以加一个透视perspective,注意要加在观察元素的父盒子上面

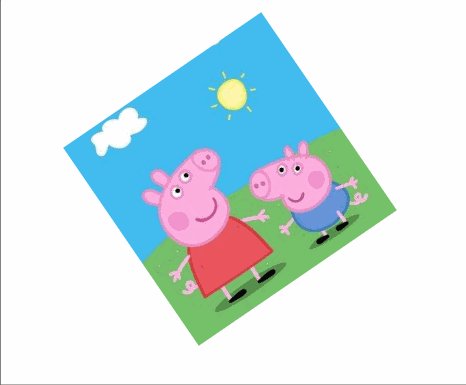
就可以变成这个样子

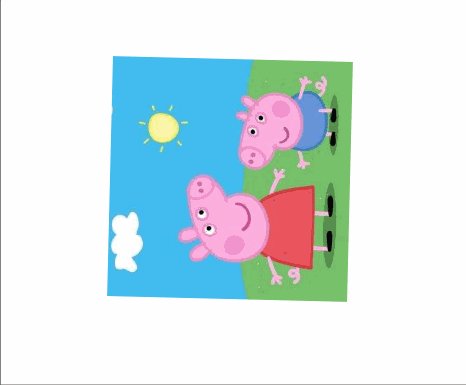
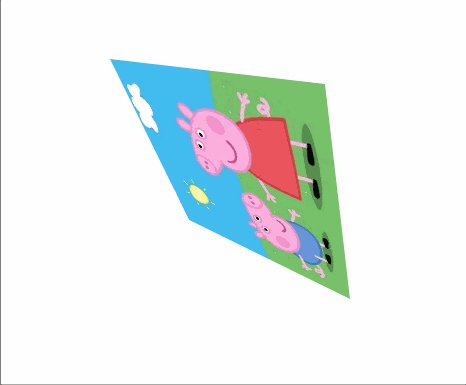
二、沿着Y轴旋转 rotateY
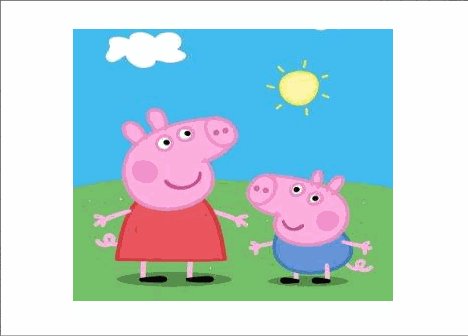
transform: rotateY(360deg);

三、沿着Z轴旋转 rotateZ
transform: rotateZ(360deg);
和2D旋转差不多

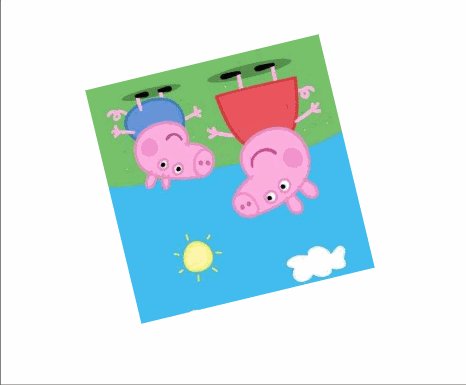
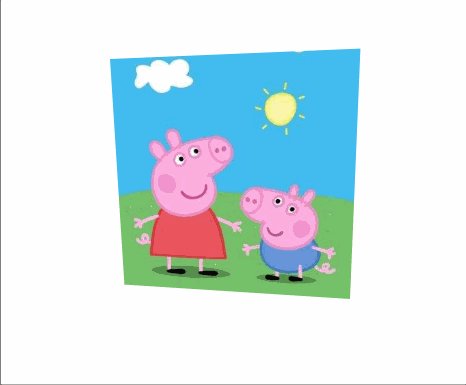
四、还可以自定义旋转轴
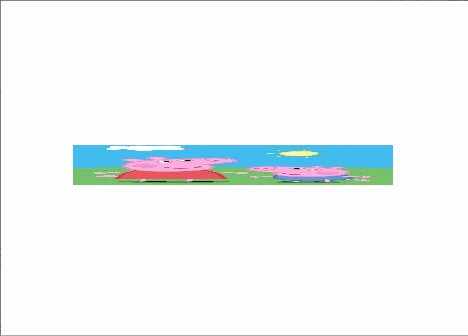
transform: rotate3d(1, 1, 0, 360deg);

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网