取消方法:1、利用off()函数,该函数可移除通过on()添加的事件处理程序,语法“绑定了事件的元素.off()”;2、利用unbind()函数,该函数可删除任意jq方法添加的事件处理程序,语法“绑定了事件的元素.unbind();”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery取消on()绑定的事件
方法1:使用off() 函数
off() 函数通常用于移除通过 on() 方法添加的事件处理程序。
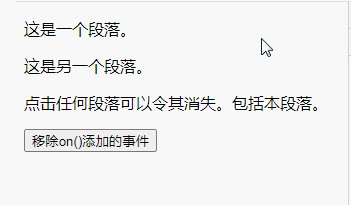
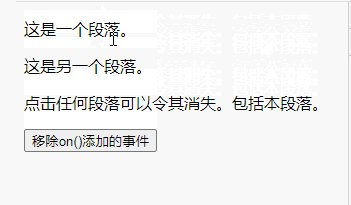
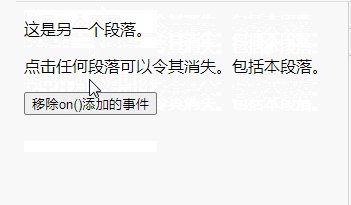
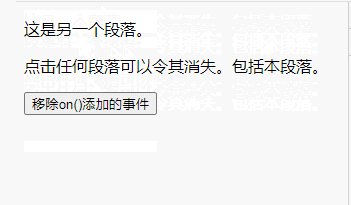
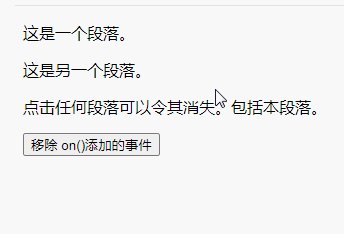
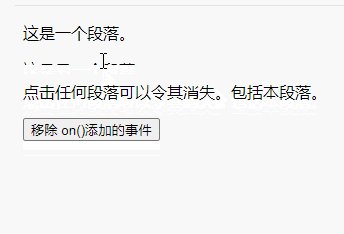
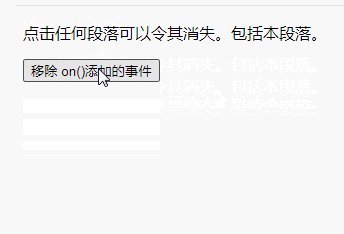
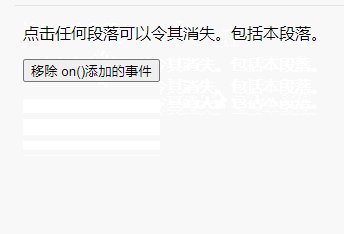
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("p").on("click", function() { $(this).slideToggle(); }); $("button").click(function() { $("p").off(); }); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> <p>点击任何段落可以令其消失。包括本段落。</p> <button>移除on()添加的事件</button> </body> </html>

2、使用unbind() 函数
unbind() 函数移除被选元素的事件处理程序。
ubind() 适用于任何通过 jQuery 附加的事件处理程序。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("p").on("click", function() { $(this).slideToggle(); }); $("button").click(function() { $("p").unbind(); }); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> <p>点击任何段落可以令其消失。包括本段落。</p> <button>移除 on()添加的事件</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网