javascript能写桌面程序。在javascript中,可以利用Electron软件框架来开发桌面程序;Electron是构建跨平台桌面应用程序的一个开源库,它提供了丰富的本地API,使开发者能够使用纯JS来创建桌面应用程序。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
什么是桌面应用程序

桌面应用程序,又称为 GUI 程序(Graphical User Interface),但是和 GUI 程序也有一些区别。桌面应用程序 将 GUI 程序从GUI 具体为“桌面”,使冷冰冰的像块木头一样的电脑概念更具有 人性化,更生动和富有活力。
那么javascript能写桌面程序吗?
javascript能写桌面程序。JavaScript的世界越来越强大,可以使用Eletron类似的框架来轻松开发桌面级应用程序了。
Electron 一个跨平台的javascript桌面开发库.
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
Electron提供了丰富的本地(操作系统)的API,使你能够使用纯JavaScript来创建桌面应用程序。与其它各种的Node.js运行时不同的是Electron专注于桌面应用程序而不是Web服务器。
Electron 可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。
使用Electron开发的理由:
-
使用具有强大生态的Web技术进行开发,开发成本低,可扩展性强,更炫酷的UI
-
跨平台,一套代码可打包为Windows、Linux、Mac三套软件,且编译快速
-
可直接在现有Web应用上进行扩展,提供浏览器不具备的能力
-
你是一个前端
当然,我们也要认清它的缺点:性能比原生桌面应用要低,最终打包后的应用比原生应用大很多。
开发体验
兼容性
虽然你还在用WEB技术进行开发,但是你不用再考虑兼容性问题了,你只需要关心你当前使用Electron的版本对应Chrome的版本,一般情况下它已经足够新来让你使用最新的API和语法了,你还可以手动升级Chrome版本。同样的,你也不用考虑不同浏览器带的样式和代码兼容问题。
Node环境
这可能是很多前端开发者曾经梦想过的功能,在WEB界面中使用Node.js提供的强大API,这意味着你在WEB页面直接可以操作文件,调用系统API,甚至操作数据库。当然,除了完整的Node API,你还可以使用额外的几十万个npm模块。
跨域
你可以直接使用Node提供的request模块进行网络请求,这意味着你无需再被跨域所困扰。
强大的扩展性
借助node-ffi,为应用程序提供强大的扩展性(后面的章节会详细介绍)。
谁在用Electron

现在市面上已经有非常多的应用在使用Electron进行开发了,包括我们熟悉的VS Code客户端、GitHub客户端、Atom客户端等等。印象很深的,去年迅雷在发布迅雷X10.1时的文案:
从迅雷X 10.1版本开始,我们采用Electron软件框架完全重写了迅雷主界面。使用新框架的迅雷X可以完美支持2K、4K等高清显示屏,界面中的文字渲染也更加清晰锐利。从技术层面来说,新框架的界面绘制、事件处理等方面比老框架更加灵活高效,因此界面的流畅度也显著优于老框架的迅雷。至于具体提升有多大?您一试便知。
你可以打开VS Code,点击【帮助】【切换开发人员工具】来调试VS Code客户端的界面。

Electron运行原理

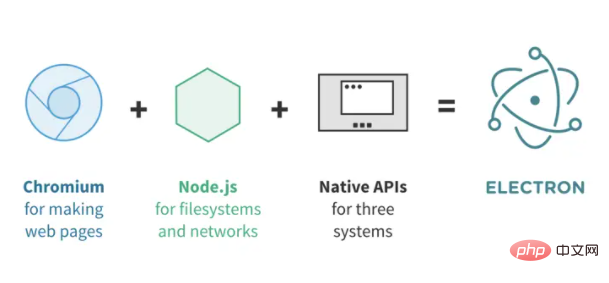
Electron 结合了 Chromium、Node.js 和用于调用操作系统本地功能的API。
1、Chromium
Chromium是Google为发展Chrome浏览器而启动的开源项目,Chromium相当于Chrome的工程版或称实验版,新功能会率先在Chromium上实现,待验证后才会应用在Chrome上,故Chrome的功能会相对落后但较稳定。
Chromium为Electron提供强大的UI能力,可以在不考虑兼容性的情况下开发界面。
2、Node.js
Node.js是一个让JavaScript运行在服务端的开发平台,Node使用事件驱动,非阻塞I/O模型而得以轻量和高效。
单单靠Chromium是不能具备直接操作原生GUI能力的,Electron内集成了Nodejs,这让其在开发界面的同时也有了操作系统底层API的能力,Nodejs 中常用的 Path、fs、Crypto 等模块在 Electron 可以直接使用。
3、系统API
为了提供原生系统的GUI支持,Electron内置了原生应用程序接口,对调用一些系统功能,如调用系统通知、打开系统文件夹提供支持。
在开发模式上,Electron在调用系统API和绘制界面上是分离开发的,下面我们来看看Electron关于进程如何划分。
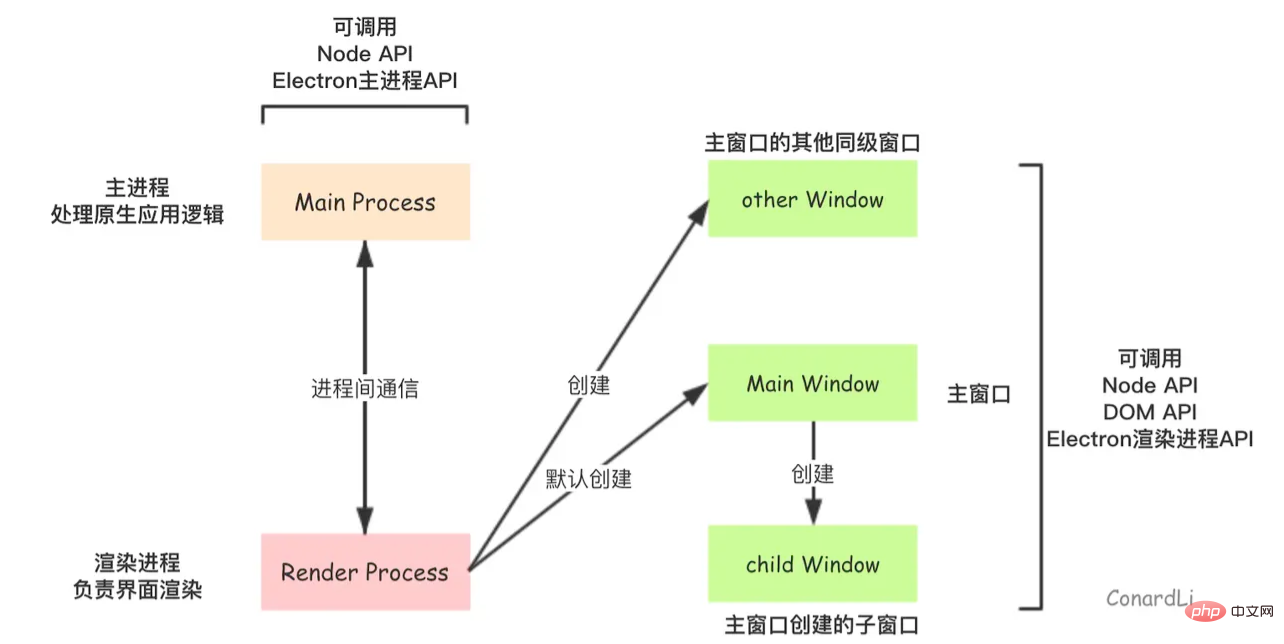
4、主进程
Electron区分了两种进程:主进程和渲染进程,两者各自负责自己的职能。

Electron 运行package.json的 main 脚本的进程被称为主进程。一个 Electron 应用总是有且只有一个主进程。
职责:
- 创建渲染进程(可多个)
- 控制了应用生命周期(启动、退出
APP以及对APP做一些事件监听) - 调用系统底层功能、调用原生资源
可调用的API:
Node.js APIElectron提供的主进程API(包括一些系统功能和Electron附加功能)
5、渲染进程
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个Electron 中的 web页面运行在它自己的渲染进程中。
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
你可以把渲染进程想像成一个浏览器窗口,它能存在多个并且相互独立,不过和浏览器不同的是,它能调用Node API。
职责:
- 用
HTML和CSS渲染界面 - 用
JavaScript做一些界面交互
可调用的API:
DOM APINode.js APIElectron提供的渲染进程API
【
 站长资讯网
站长资讯网