在jquery中,可以利用attr()方法修改input的name属性值,该方法用于设置或返回被选元素的属性值,语法为“input元素对象.attr('name',修改后的name属性值)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么修改input的name
在jquery中,可以通过获得input对象,使用attr()方法来修改input的name属性值。
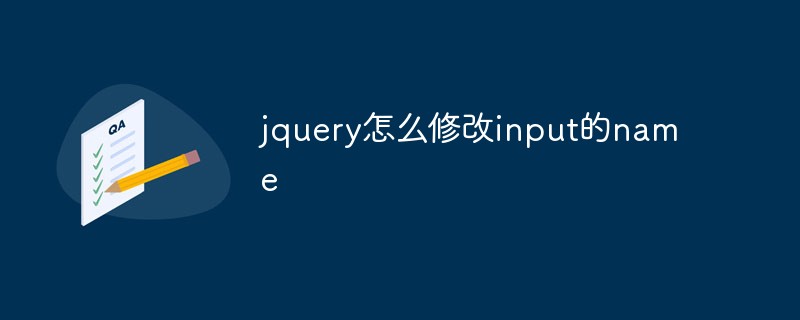
新建一个html文件,命名为test.html,用于讲解jquery怎样修改input的name。在p标签,使用input标签创建一个文本框,并设置其name属性值为user。
设置input标签的id为myinput ,主要用于下面通过该id获得input对象。使用button标签创建一个按钮,按钮名称为“修改name属性”。给button按钮绑定onclick点击事件,当按钮被点击时,执行editname()函数。
创建editname()函数,在函数内,通过id(myinput)获得input对象,使用attr()方法将name属性修改为username,代码如下:

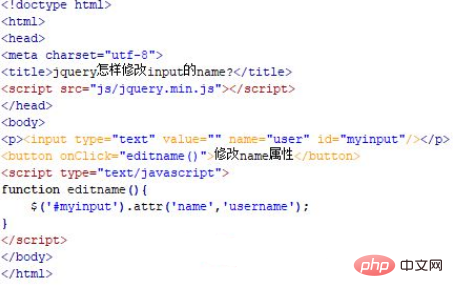
在浏览器打开test.html文件,点击按钮,查看源代码。

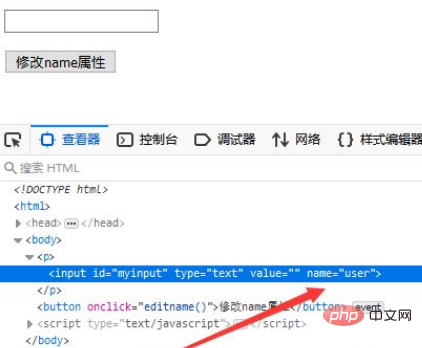
点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,在p标签,使用input标签创建一个文本框,并设置其name属性值为user,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,获得input对象,使用attr()方法将name属性修改为username。
注意事项
attr()方法不仅修改name属性值,也能修改元素其的属性值。
相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网