在es6中,super的意思是“超级”,该关键字既可以作为函数使用,又可以作为对象使用:1、作为函数时,代表的是父类的构造函数,语法为“constructor(){super();}”;2、作为对象时,代表的是父类的原型对象。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6关键字super是什么意思
ES6重新实现了类的继承,而在继承的过程中,super关键字实现了至关重要的作用,可以说理解不了super关键字,也就掌握不了类的继承,今天我们就一起来盘盘super这个关键字
首先抛出一个概念: super这个关键字,既可以当作函数使用,又可以当作对象使用
第一种情况:super作为函数时,代表父类的构造函数
ES6要求,子类的构造函数,必须执行一次super函数
class A {}class B extends A { constructor() { super();//子类的构造函数,必须执行一次super函数,代表父类的构造函数 }}
注意:虽然super代表父类的构造函数,但此时返回的时B的实例,即super内部的this指的是B的实例,因此super()相当于 A.prototype.constructor.call(this)

上述代码中,new.target指向当前正在执行的函数,super()执行的时候,它指向的是子类B的构造函数,而不是父类A的构造函数,也就是说,super()内部的this指向B
第二种情况:super作为对象时,在普通方法中,指向父类的原型对象,在静态方法中,指向父类
class A { p() { return 2; }}class B extends A { constructor() { super();//父类的构造函数 console.log(super.p()); // 2 }}let b = new B();
上面代码中,super作为函数时,代表父类的构造方法,作为对象时,指向父类的原型对象,即A.prototype,所以super.p()相当于A.prototype.p()
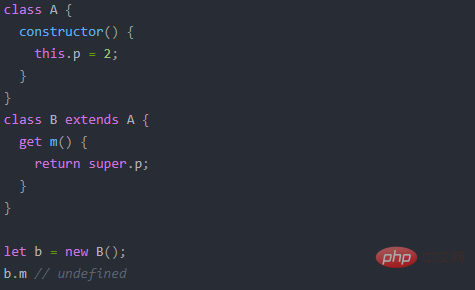
这里还需要注意,由于 super指向父类的原型,所以在父类实例上的属性或者方法,并不能通过super调用

上面代码中,p是父类A实例的属性,super.p 就引用不到它
【
 站长资讯网
站长资讯网