在es6中,import用于在一个模块中加载另一个含有export接口的模块;使用export命令定义了模块的对外接口以后,JS文件就可以通过import命令加载这个模块,语法为“import export模块接口 from js文件”。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6中import的用法是什么
ES6模块主要有两个功能:export和import
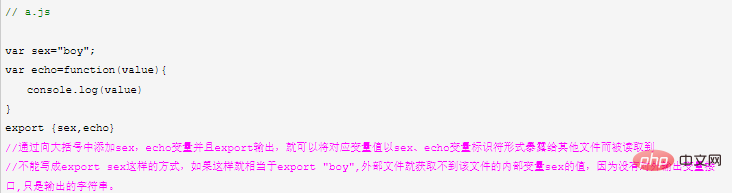
export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
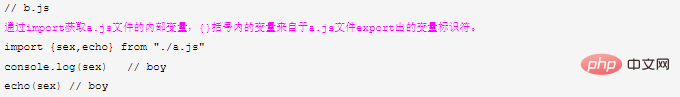
import用于在一个模块中加载另一个含有export接口的模块。
也就是说使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块(文件)。
如下图(假设a和b文件在同一目录下)


a.js文件也可以按如下export语法写,但不如上边直观,不太推荐。
// a.js export var sex="boy";export var echo=function(value){ console.log(value) } //因为function echo(){}等价于 var echo=function(){}所以也可以写成 export function echo(value){ console.log(value) }
【
 站长资讯网
站长资讯网