方法:1、利用“document.getElementsByTagName("ul")”获取ul对象;2、利用className属性改变ul的class,该属性可设置元素的class,语法为“ul对象.className=新的class”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎么改变ul的class
className 属性设置或返回元素的 class 属性。
语法如下:
获取属性值:
HTMLElementObject.className
设置属性值:
HTMLElementObject.className=classname
示例如下:
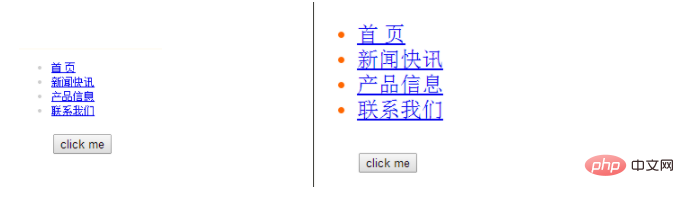
一个简单的无序列表,点击button之前ul的样式为uhh1
点击button后,调用check函数中的className将ul的样式由uhh1改为uhh2
<style type="text/css"> .uhh1{color:#CCCCCC;font-size:12px;} .uhh2{color:#FF6600;font-size:24px;} </style> <script> function check() { var uul = document.getElementsByTagName("ul")[0]; uul.className = "uhh2"; } </script> </head> <body> <ul class="uhh1"> <li><a href="#">首 页</a></li> <li><a href="#">新闻快讯</a></li> <li><a href="#">产品信息</a></li> <li><a href="#">联系我们</a></li> <br /> <button onclick="check()">click me</button> </ul> </body>
输出结果:

【
 站长资讯网
站长资讯网