2021 年大前端领域没有出现革命性的明星项目,但在各个细分的技术领域都有一定的拓展与深耕,有很多新技术或者新特性有望在 2022 年迎来爆发。
在互联网 “寒冬” 的当下,前端技术人员唯有修炼好内功,不断壮大自身,才能更好地迎接春天的 “东风”。那前端技术人员应该修炼哪一块 “肌肉” 呢,或许我们可以在《2021 年 JavaScript 明星项目》找到一些答案:
-
zx 工具包仅用了 7 个月就荣登全年 Star 增长最快的项目,这侧面表明了前端开发在全栈的持续渗透和影响力。
-
在前端框架上面,龙头 React 和 Vue 还是稳步发展,持续创新。而黑马 Svelte 在今年崛起,一举超越 Angular 占据第三位,并对头名虎视眈眈。那么 Svelte 能否破局?
-
在 Node.js 框架中,React 的 “元框架” Next.js 一骑绝尘。而新秀 Remix 仅仅 2 个月就冲到了第四,值得关注。
-
在构建工具上面,对原生 ES 模块的接纳仍在继续,vite 势头难挡,另一方面,出于对性能的考虑,越来越多的前端工具开始用其他语言 (Rust、Go) 来构建。
-
在桌面端,大火的 Tauri 打破了 Electron 的统治,基于 Rust (可替换),Tauri 对比 Electron 有更小的包大小和内存占用,未来可期。
接下来,主要盘点下 2021 年前端行业发生了哪些重要的事情,同时分享下腾讯 IMWeb 团队在过去一年中都做了哪些工作。
总结 2021 年度趋势
1、 TypeScript 稳健增长
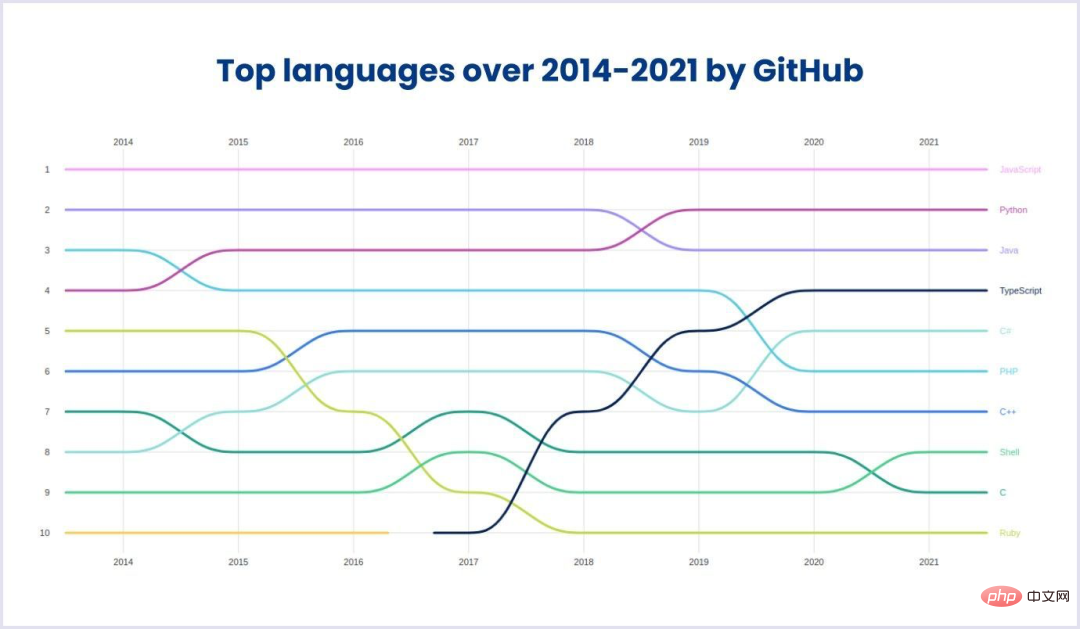
从 Github 的语言使用数据 (Top languages over the years)来看,2021 TypeScript 依然稳居第四。

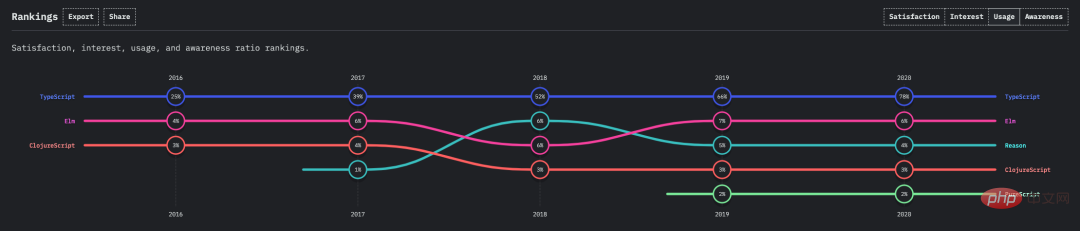
从最新的 2020 JS 问卷调查数据看,TypeScript 使用率在同类工具竞争中依旧排名第一( State of JS survey)。

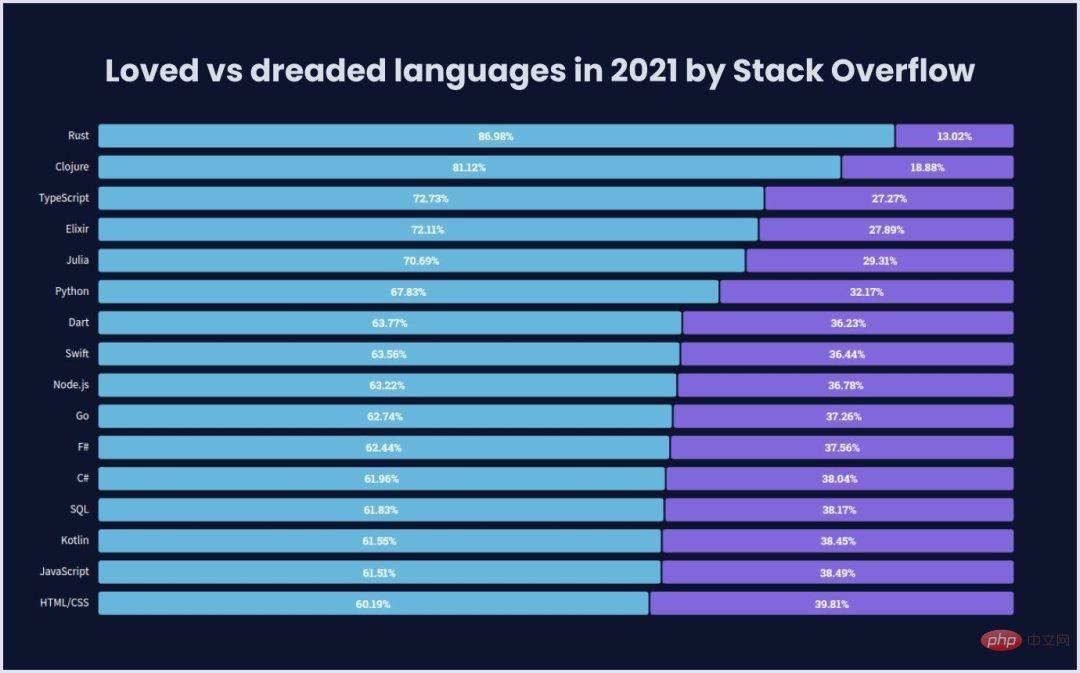
从 Stack Overflow Developer Survey 2021 来看,TypeScript 受大家喜爱程度依旧在提升,估计在 2022 年还会保持增长。

回顾
回顾 2021,官方的 Roadmap 阐明了 TypeScript 的目标是继续完善其类型系统、实现强大的工具提高生产力、提高使用体验、提高社区参与程度、改进基础设施和工程化系统。提出目标后,这一年 TypeScript 团队还是非常给力的发了 4 个版本,目前最新版本 4.5,其中许多新特性确实使用起来更香了,比如:
-
更好的元组类型支持,允许任意位置的剩余类型以及可选类型。
-
更好的模板字符串字面量类型支持。
-
更智能的条件分支域的类型推断。
-
索引类型支持 Symbol 和模板字符串模式。
-
Awaited 类型和 Promise 类型改进。
-
等等。
除了特性,它还完善了许多使用体验,比如:
-
性能优化如更快的类型生成、增量编译和 Sourcemap 生成。
-
更智能的 IDE 补全。
-
非 Javascript 源文件定位。
-
等等。
另外, TypeScript 新官网在 8 月上线了,全新的文档查阅起来也更加方便。
目前 TypeScript 已经是 IMWeb 团队的标配。无论是 Web 前端、Node.js 项目还是公共模块,从脚手架模板就默认支持 TypeScript,其中公共模块体系不仅仅使用 TypeScript 编写代码和类型检查,同时利用 ESLint 实现 TS 语言标准 AST 的特定校验来实现公共模块规范,还结合 TypeDoc 生成使用文档等等。
展望
TypeScript 在未来将提供
 站长资讯网
站长资讯网