vue是mvvm模式。vue中支持的双向绑定就是利用mvvm模式,当m层数据进行修改时,vm层会检测到变化,并且通知v层进行相应的修改来实现的,也就是数据影响视图,视图影响数据,极大了提高了开发效率。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue是mvvm模式吗
MVVM就是Model-View-ViewModel,vue是mvvm模式。
-
Model就是数据模型(亦指数据层)可以是我们固定死的数据,也可以是来自服务器请求来的数据。
-
View就是页面DOM(亦指视图层)主要就是向用户展示信息的。
-
ViewModel 在vue中就是指vue实例(亦指数据模型层)充当View与Model之间通信的桥梁。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。

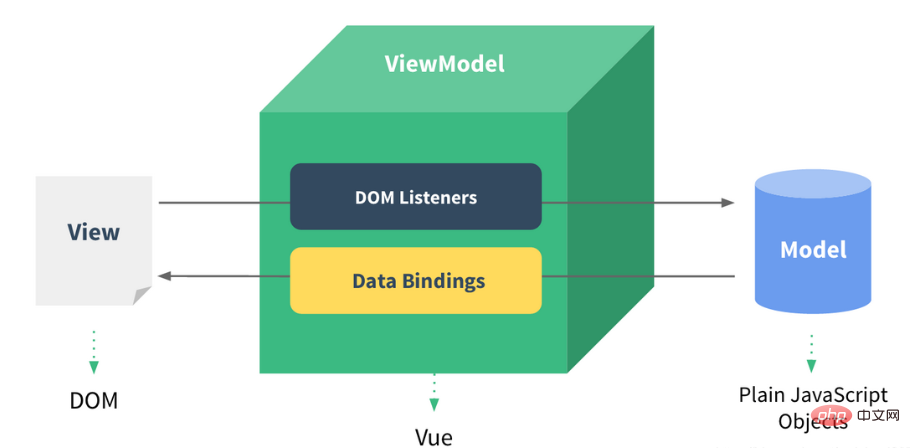
创建了ViewModel后的双向绑定达成
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- div铺满全屏而不是缩放网页 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容, 这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。 --> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>原生实现js实现M-V-VM</title> <script> /* MVVM : model 模型对象--》指的是构成界面内容的相关数据 view 视图对象--》指的给给用户或者开发者展示数据的界面 viewmodel 视图模型对象--》 指的是view与model之间的桥梁 */ let msg="Hello world!";//相当于model window.onload=function(){ let h4Dom = document.getElementById("h4Dom"); let inputDom = document.getElementById("inputDom"); h4Dom.innerHTML=msg; inputDom.value=msg; //通过对事件源的监听来实现,为js对象实现动态事件监听 //input输入事件 inputDom.addEventListener("input",function(){ msg=this.value; h4Dom.innerHTML=msg; }); } </script> </head> <body> <div> <h4 id="h4Dom"></h4> <input type="text" value="" id="inputDom"/> </div> </body> </html>
实现效果:

【
 站长资讯网
站长资讯网