在JavaScript中,可以利用fadeIn()方法实现字慢慢的出现,该方法可以从隐藏到可见逐渐改变被选元素的不透明度,可以在参数内设置字慢慢出现的速度,语法为“文字元素对象.fadeIn(速度);”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎么实现字慢慢的出现
fadeIn() 方法逐渐改变被选元素的不透明度,从隐藏到可见(褪色效果)。
语法为:
$(selector).fadeIn(speed,easing,callback)
其中参数为:
speed 可选。规定褪色效果的速度。可能的值:
-
毫秒
-
"slow"
-
"fast"
easing 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。可能的值:
-
"swing" – 在开头/结尾移动慢,在中间移动快
-
"linear" – 匀速移动
callback 可选。fadeIn() 方法执行完之后,要执行的函数。
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $(".btn1").click(function(){ $("p").fadeOut(3000) }); $(".btn2").click(function(){ $("p").fadeIn(3000); }); }); </script> </head> <body> <button class="btn1">淡出</button> <button class="btn2">淡入</button> <p>这是一个段落。</p> </body> </html>
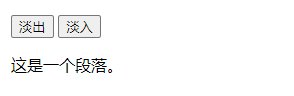
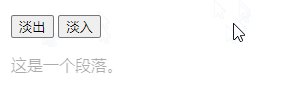
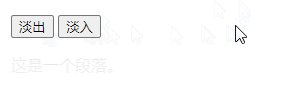
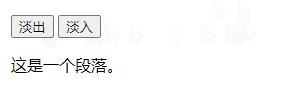
输出结果:

【
 站长资讯网
站长资讯网