实现方法:1、使用“new Set(数组)”语句将两个数组都转换为set集合类型;2、使用“new Set([…集合1].filter(x => 集合2.has(x)))”语句获取两个集合的交集即可,会返回一个包含全部交集元素的新集合。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,可以利用set对象的has() 方法配合数组的filter()来求两个数组的交集。
-
Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。利用这一特性,我们可以将数组转为Set类型进行去重,然后使用Array.from方法将其再转为数组。
-
Set has() 方法指示 Set 对象是否包含指定的值。如果指定的值存在,则返回真,否则返回假。
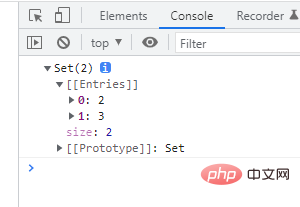
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

可以看出此时,交集元素被包含在一个set集合中返回,可利用Array.from方法将集合转为数组类型
-
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
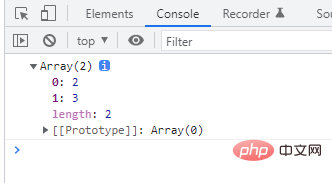
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);

扩展知识:求并集/差集
let a = new Set([1, 2, 3]); let b = new Set([3, 5, 2]); // 并集 let unionSet = new Set([...a, ...b]); //[1,2,3,5] // ab差集 let differenceABSet = new Set([...a].filter(x => !b.has(x)));
【
 站长资讯网
站长资讯网