在css3中,可以利用Transform属性设置img元素的水平翻转,Transform属性用于设置元素的2d或3d变换,rotateY()方法用于设置元素沿Y轴3d旋转,语法“图片元素{transform:rotateY(角度值);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3怎么设置img水平翻转
在css中,可以让图片在Y轴上旋转180度,从而实现翻转图片
示例如下:
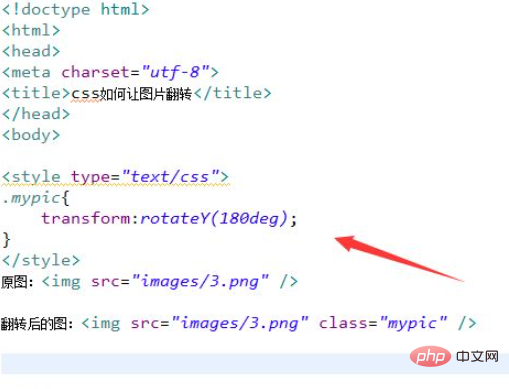
新建一个html文件,命名为test.html,用于讲解css如何让图片翻转。
使用img标签创建一张图片,用于测试。设置img标签的class属性为mypic。
在css标签内,通过class属性设置图片的样式。再使用transform属性通过rotateY让图片在Y轴旋转180度,从而实现图片的翻转。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用img标签创建一张图片,设置img标签的class属性为mypic。
2、在css标签内,通过class属性设置图片的样式。
3、在css标签内,再使用transform属性通过rotateY让图片在Y轴旋转180度,从而实现图片的翻转。
4、在浏览器打开test.html文件,查看实现的效果。
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网