删除子集class的方法:1、用find()获取指定元素下的所有子集元素,语法“指定元素对象.find("*")”;2、用removeAttr()从获取的子集元素中移除class,语法“子集元素..removeAttr("class")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除子集的class
实现方法:
-
使用find()方法获取指定元素下的所有(包括子集的子集)子集元素
-
使用removeAttr()方法从被选元素移除指定属性。
当指定removeAttr()方法的参数为“class”即可删除class。
示例:
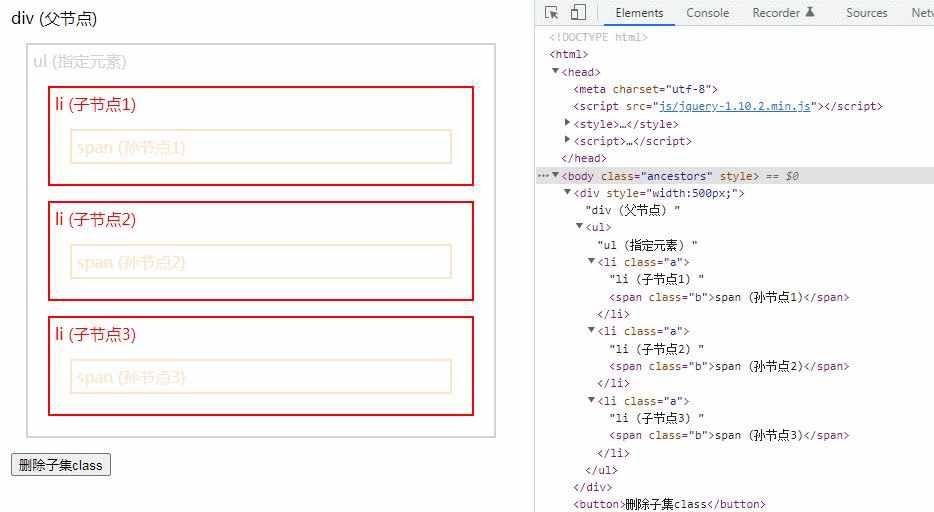
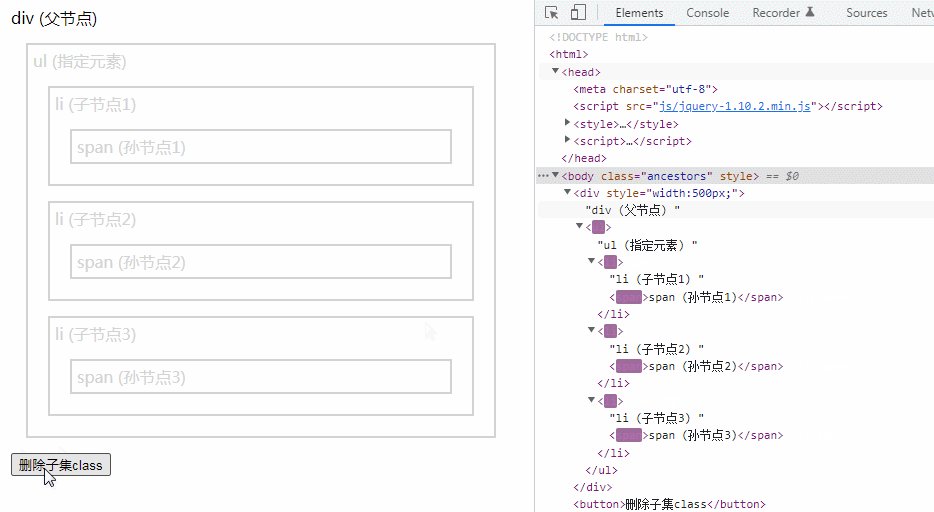
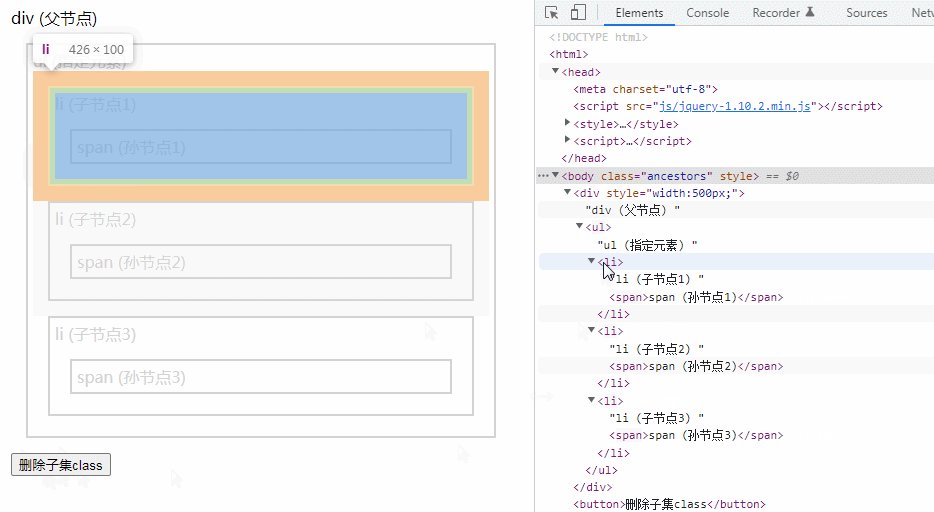
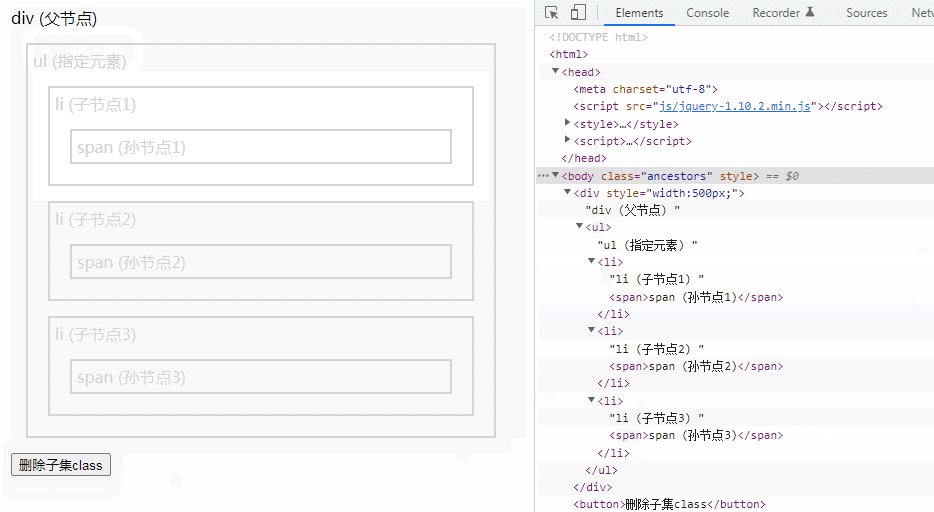
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .div, div * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } .a{ color: red; border: 2px solid red; } .b{ color: bisque; border: 2px solid bisque; } </style> <script> $(document).ready(function() { $("button").on("click", function() { $("ul").find("*").removeAttr("class"); }); }); </script> </head> <body class="ancestors"> <div style="width:500px;">div (父节点) <ul>ul (指定元素) <li class="a">li (子节点1) <span class="b">span (孙节点1)</span> </li> <li class="a">li (子节点2) <span class="b">span (孙节点2)</span> </li> <li class="a">li (子节点3) <span class="b">span (孙节点3)</span> </li> </ul> </div> <button>删除子集class</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网