互换方法:1、用“元素对象.toggle()”,当元素是可见状态则隐藏元素,当元素不可见则显示元素;2、用“元素对象.slideToggle()”,当元素可见则隐藏元素,当元素不可见则显示元素;3、用“元素对象.fadeToggle()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现显示与隐藏互换有三种方法:
-
toggle() 方法
-
slideToggle() 方法
-
fadeToggle() 方法
1、toggle() 方法
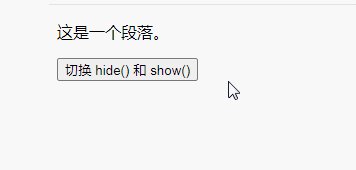
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() – 这会造成一种切换的效果。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").toggle(); }); }); </script> </head> <body> <p>这是一个段落。</p> <button>切换 hide() 和 show()</button> </body> </html>

2、slideToggle() 方法
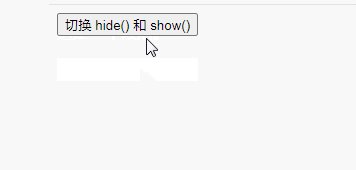
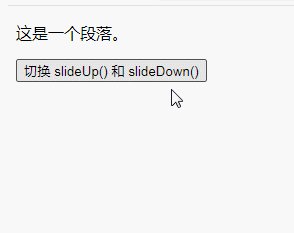
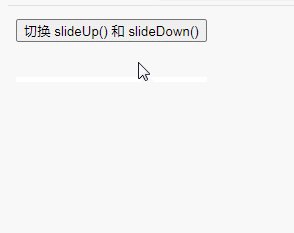
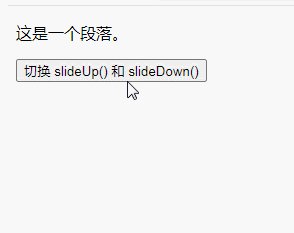
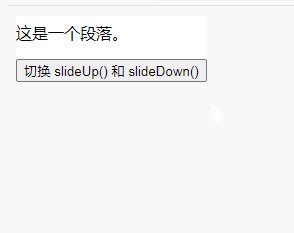
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() – 这会造成一种切换的效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").slideToggle(); }); }); </script> </head> <body> <p>这是一个段落。</p> <button>切换 slideUp() 和 slideDown()</button> </body> </html>

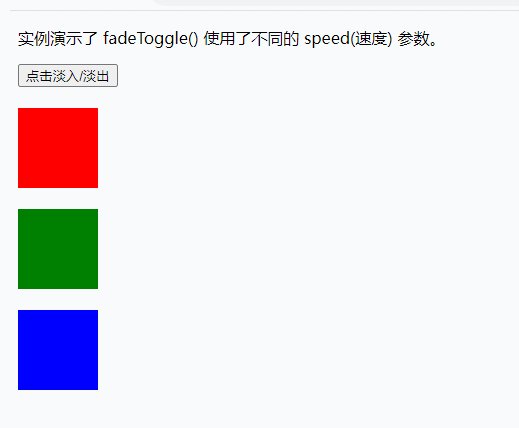
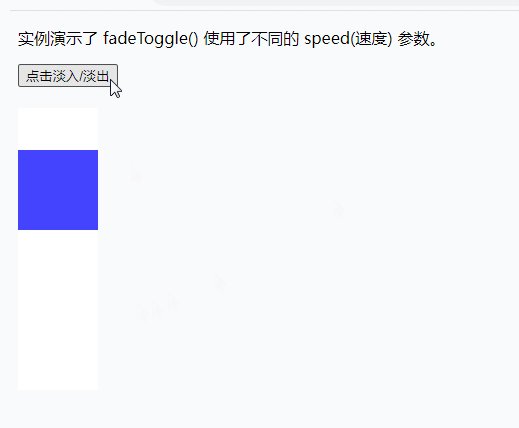
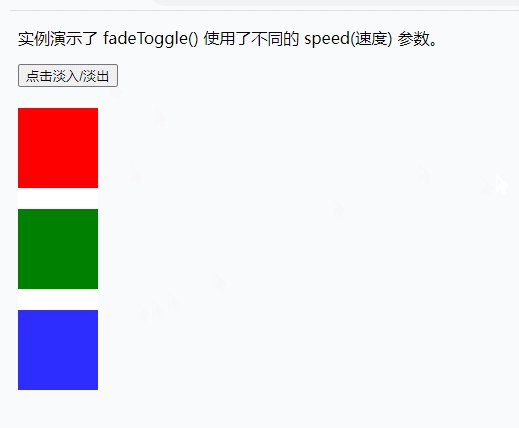
3、fadeToggle() 方法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
-
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
-
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("#div1").fadeToggle(); $("#div2").fadeToggle("slow"); $("#div3").fadeToggle(3000); }); }); </script> </head> <body> <p>实例演示了 fadeToggle() 使用了不同的 speed(速度) 参数。</p> <button>点击淡入/淡出</button> <br><br> <div id="div1" style="width:80px;height:80px;background-color:red;"></div> <br> <div id="div2" style="width:80px;height:80px;background-color:green;"></div> <br> <div id="div3" style="width:80px;height:80px;background-color:blue;"></div> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网