计算方法:1、使用find()获取指定元素下的所有(包括子集的子集)子集元素,语法“指定元素对象.find(filter)”,会返回一个元素集合;2、使用length属性获取元素集合所包含的元素的个数即可,语法“元素集合.length”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery计算某元素下有多少元素,就是计算该元素下的所有(包括子集的子集)子集元素的个数。
实现思想:
-
使用find()方法获取所有子集元素,会返回一个元素集合
-
使用length属性获取元素集合的长度,即元素集合所包含的元素的个数
实现代码:
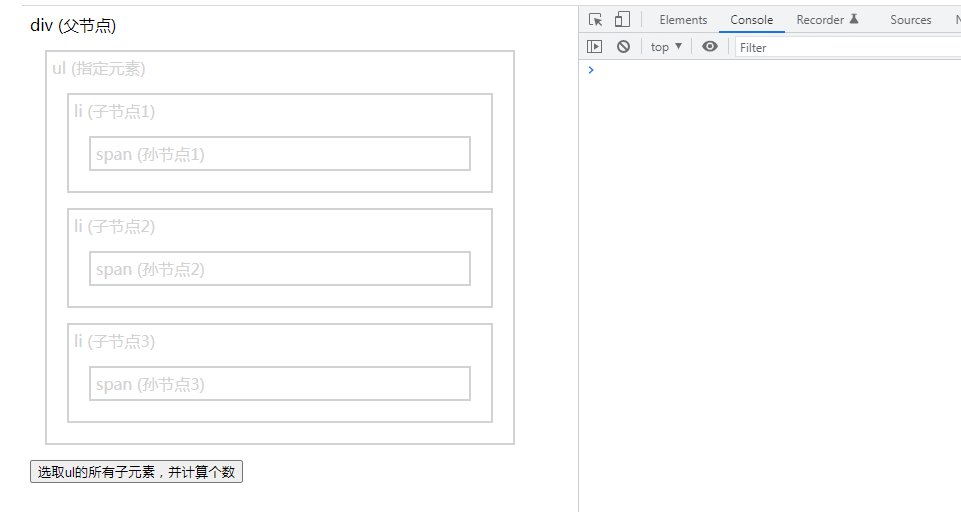
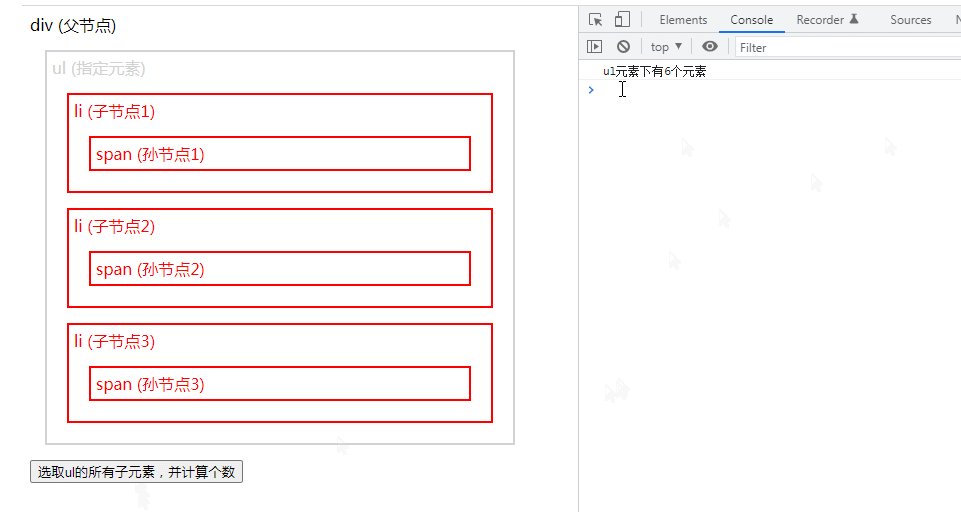
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .div, div * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("button").on("click", function() { $("ul").find("*").css({ "color": "red", "border": "2px solid red" }); var len=$("ul").find("*").length; console.log("ul元素下有"+len+"个元素"); }); }); </script> </head> <body class="ancestors"> <div style="width:500px;">div (父节点) <ul>ul (指定元素) <li>li (子节点1) <span>span (孙节点1)</span> </li> <li>li (子节点2) <span>span (孙节点2)</span> </li> <li>li (子节点3) <span>span (孙节点3)</span> </li> </ul> </div> <button>选取ul的所有子元素,并计算个数</button> </body> </html>

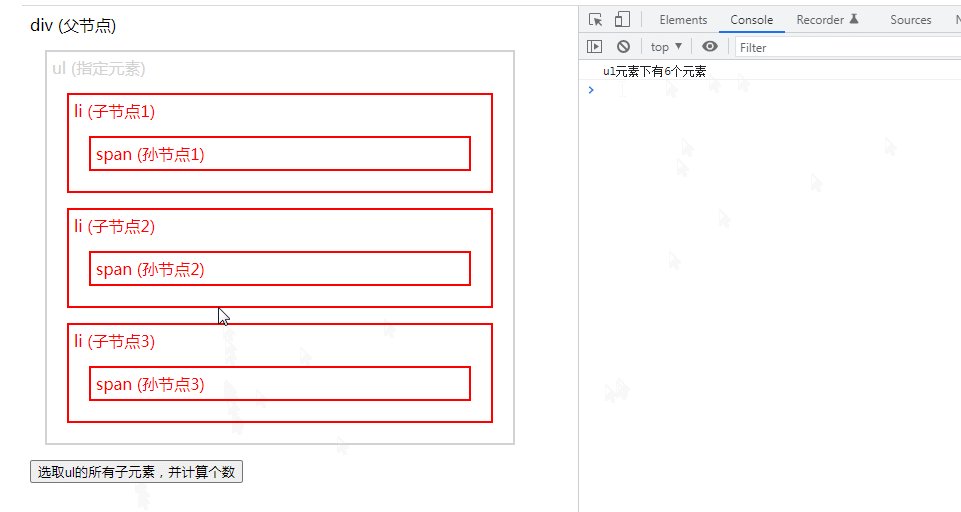
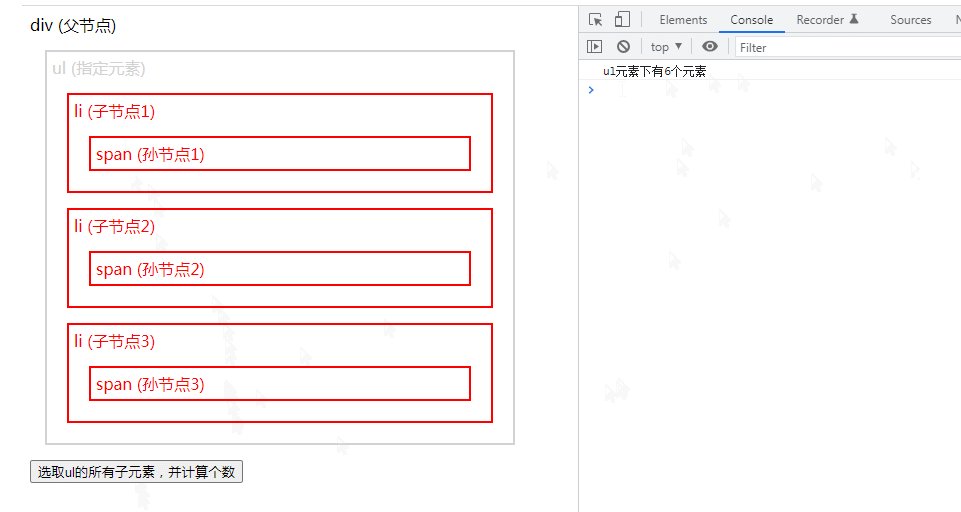
可以看出,输出6个,对不对呢?
我们来核对下:3个li子元素+3个span孙元素=6,OK是对的!
【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网