去掉body背景图片的方法:1、用css(),语法“$("body").css("background","none");”;2、用attr(),语法“$("body").attr("style","background:none");”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去掉body背景图片的方法
方法1:使用css()
css() 方法返回或设置匹配的元素的一个或多个样式属性。
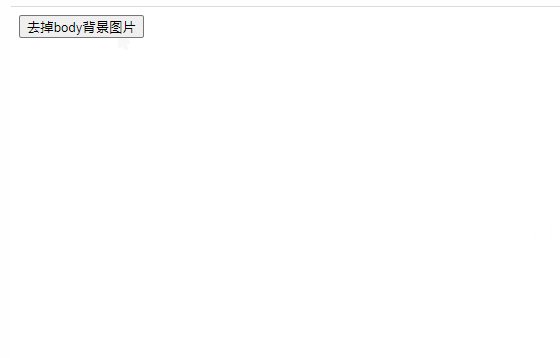
利用css() 方法直接给background属性添加新值“none”,设置新样式即可。
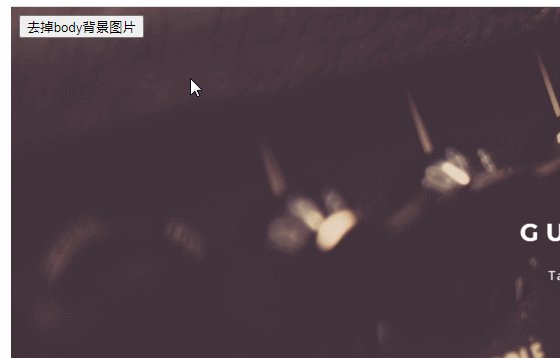
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> body{ background: url(img/2.png) no-repeat; } </style> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("body").css("background","none"); }); }); </script> </head> <body> <button>去掉body背景图片</button> </body> </html>

方法2:使用attr()
使用attr()设置style属性,添加background:none样式,覆盖旧样式。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> body{ background: url(img/2.png) no-repeat; } </style> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("body").attr("style","background:none"); }); }); </script> </head> <body> <button>去掉body背景图片</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网