css3控制旋转方向的属性是transform属性;该属性与scale()方法配合使用可以控制元素的2d旋转方向,该属性与scale3d()方法配合使用可控制元素的3d旋转方向,语法为“transform:rotate3d(x,y,z)”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3控制旋转方向的属性是什么
在CSS3中,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的变形处理。
浏览器支持
到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器支持该属性。
2d旋转
使用rotate方法,在参数中加入角度值,角度值后面跟表示角度单位的“deg”文字即可,旋转方向为顺时针方向。
transform:rotate(45deg);
3D旋转
分别使用rotateX方法、rotateY方法、rotateZ方法使元素围绕X轴、Y轴、Z轴旋转,在参数中加入角度值,角度值后面跟表示角度单位的deg文字即可,旋转方向为顺时针旋转。
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
示例如下:
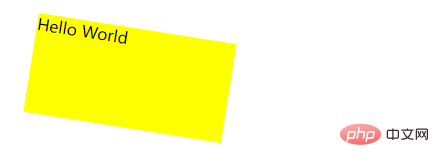
<html> <head> <style> div { margin:30px; width:200px; height:100px; background-color:yellow; /* Rotate div */ transform:rotate(9deg); -ms-transform:rotate(9deg); /* Internet Explorer */ -moz-transform:rotate(9deg); /* Firefox */ -webkit-transform:rotate(9deg); /* Safari 和 Chrome */ -o-transform:rotate(9deg); /* Opera */ } </style> </head> <body> <div>Hello World</div> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网