去除方法:1、用“$("button").click(function(){…});”语句,给按钮元素绑定点击事件,并设置事件处理函数;2、在处理函数中,用“$("div").remove();”语句将div元素及内部的所有内容都删除。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery设置点击事件去除div元素
实现思想:
-
用click()给按钮元素绑定点击事件,并设置事件处理函数
-
在处理函数中,用remove()删除div元素
remove()可以移除被选元素,包括所有的文本和子节点。
remove() 方法用于“彻底”删除元素。所谓的“彻底”,指的是不仅会删除元素,还会把元素绑定的事件删除;
实现示例:
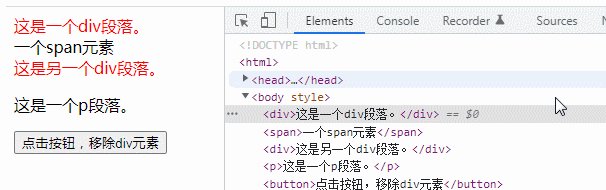
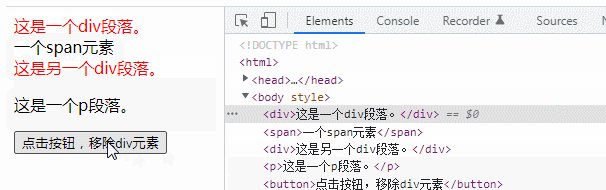
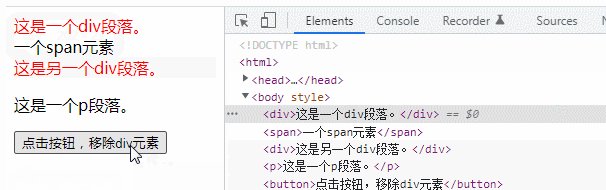
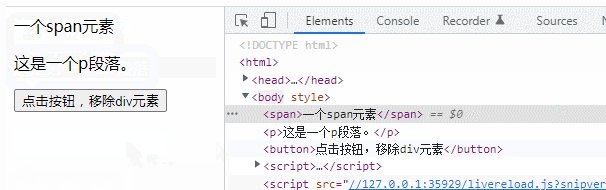
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").remove(); }); }); </script> <style> div{ color: red; } </style> </head> <body> <div>这是一个div段落。</div> <span>一个span元素</span> <div>这是另一个div段落。</div> <p>这是一个p段落。</p> <button>点击按钮,移除div元素</button> </body> </html>

可以看出,只需要使用鼠标点击一下按钮(绑定点击事件的元素),就会在页面中删除div元素。
【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网