方法:1、用slideUp(),语法“$("元素").slideUp(毫秒)”,会以滑动方式隐藏被选元素;2、用slideToggle(),语法“$("元素").slideToggle(毫秒)”,当元素为显示状态时,会以滑动方式隐藏该元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现元素向上滑动消失的方法
1、使用slideUp()
slideUp() 方法以滑动方式隐藏被选元素。
注意:隐藏的元素不会被完全显示(不再影响页面的布局)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $(".btn1").click(function() { $("p").slideUp(1000); }); }); </script> </head> <body> <p>这是一个段落。</p> <button class="btn1">上滑隐藏元素</button> </body> </html>

2、使用slideToggle()
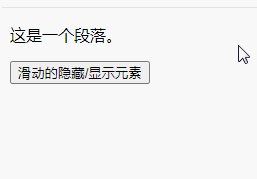
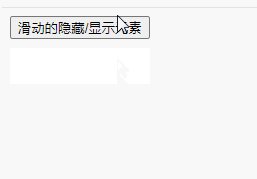
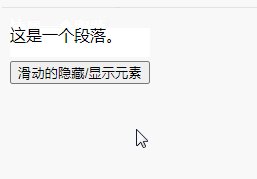
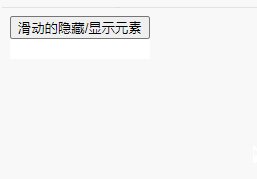
slideToggle()会检查被选元素的可见状态,如果一个元素是可见的,则以向上滑动的方式隐藏元素;如果一个元素是隐藏的,则以向下滑动的方式显示元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $(".btn1").click(function() { $("p").slideToggle(1000); }); }); </script> </head> <body> <p>这是一个段落。</p> <button class="btn1">滑动的隐藏/显示元素</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网