在jquery中,可以使用removeClass()方法来移除多个class类,只需要给该方法传入类名作为参数即可,语法“$(selector).removeClass("类名列表")”,多个类名间使用空格分隔;若省略参数,则会移除所有类。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用removeClass()方法来移除多个class类。
removeClass() 方法从被选元素移除一个或多个class类。
语法:
$(selector).removeClass(class)
| 参数 | 描述 |
|---|---|
| class |
可选。规定要移除的 class 的名称。 如需移除若干类,请使用空格来分隔类名。 如果不设置该参数,则会移除所有类。 |
如果removeClass() 方法没有规定参数,则该方法将从被选元素中删除所有类。
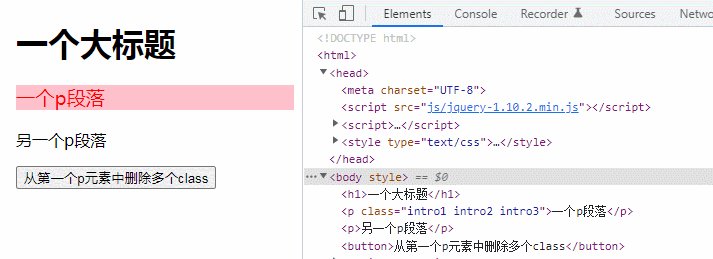
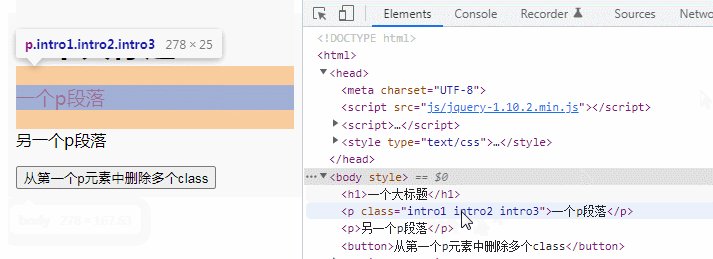
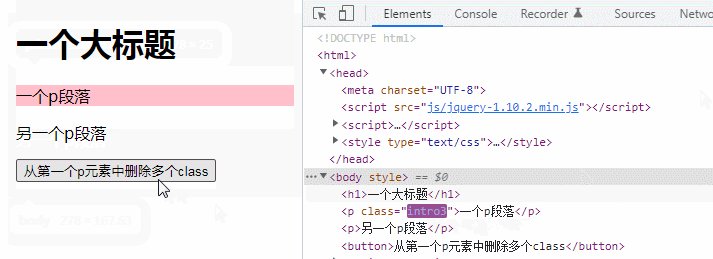
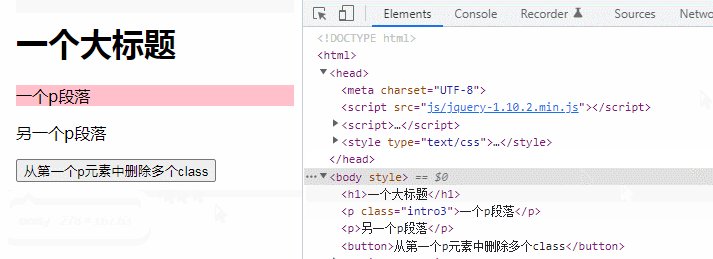
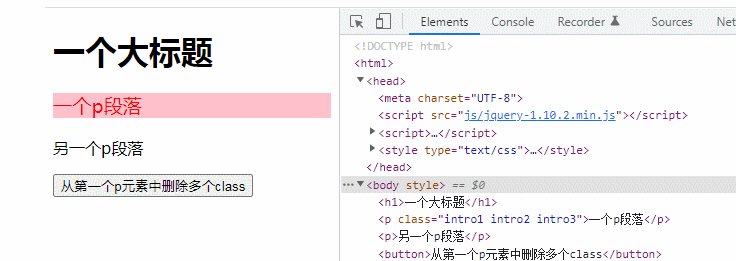
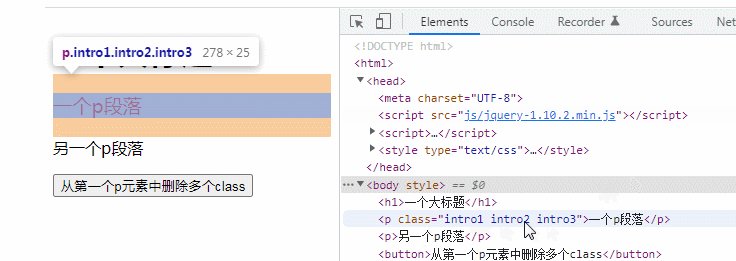
示例1:移除多个class类
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("button").click(function () { $("p").removeClass("intro1 intro2"); }) }) </script> <style type="text/css"> .intro1 { font-size: 120%; } .intro2 { color: red; } .intro3 { background-color:pink; } </style> </head> <body> <h1>一个大标题</h1> <p class="intro1 intro2 intro3">一个p段落</p> <p>另一个p段落</p> <button>从第一个p元素中删除多个class</button> </body> </html>

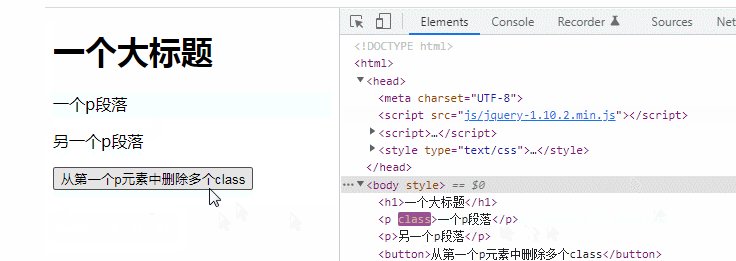
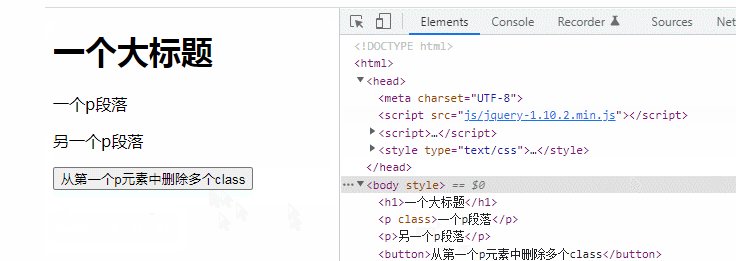
示例2:移除全部class类
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("button").click(function () { $("p").removeClass(); }) }) </script> <style type="text/css"> .intro1 { font-size: 120%; } .intro2 { color: red; } .intro3 { background-color:pink; } </style> </head> <body> <h1>一个大标题</h1> <p class="intro1 intro2 intro3">一个p段落</p> <p>另一个p段落</p> <button>从第一个p元素中删除多个class</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网