取消方法:1、利用“list-style”属性取消无序列表的小黑点样式,语法为“无序列表{list-style:none}”;2、利用display属性取消无序列表成行显示样式,语法为“无序列表{display:inline}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css怎么取消无序列表的显示样式类型
无序列表
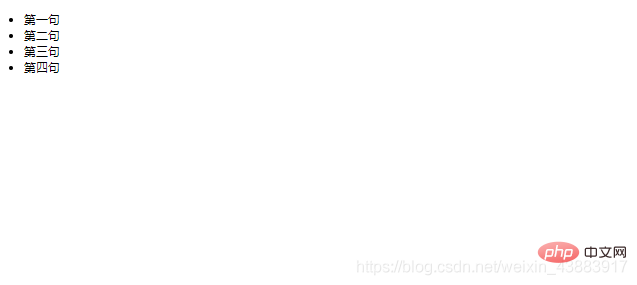
无序列表的排序就是没有序号,但是默认的会在前面显示一个圆点
<ul> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li></ul>
样例代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <ul> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li> </ul> </body></html>
效果截图:
无序列表去掉点
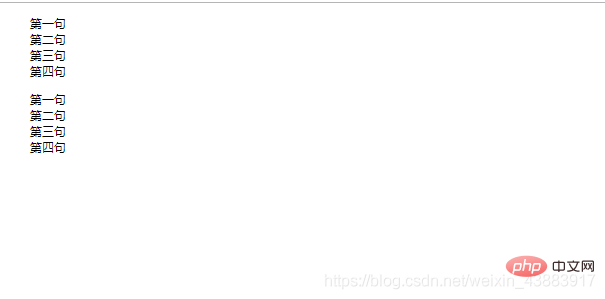
通过使用list-style: none;可以去掉圆点
通过直接在ul标签里写style属性或者写个选择器,加上list-style: none;这句都可以实现去掉圆点。
样例代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style> #aa{ list-style: none; } </style> <title></title> </head> <body> <ul id="aa"> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li> </ul> <ul style="list-style: none;"> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li> </ul> </body></html>
效果截图:
成行显示
无论是有序列表还是无序列表默认都是独占一行,是按行显示的,但是我们也可以让他们在一行显示,通过display属性就可以实现了。
| display属性 | 说明 |
|---|---|
| none | 不显示 |
| block | 块级元素(列显示) |
| inline | 行内元素(行显示) |
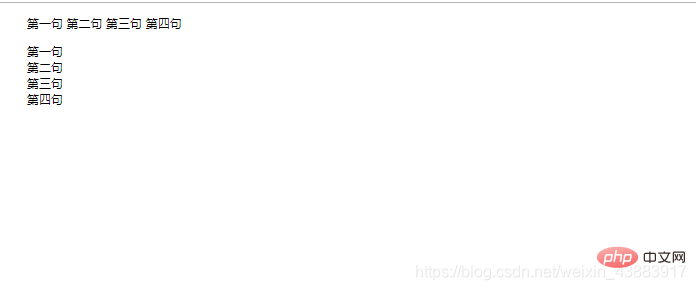
无论是块级元素还是行内元素都会忽略前面的序号(包括有序和无序的那个点)
样例代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style> .aa li{ display: inline; <!-- 行内元素(行显示) --> } .bb li{ display: none; <!-- 不显示 --> } .cc li{ display: block; <!-- 块内元素(列显示) --> } </style> <title></title> </head> <body> <ol class="aa"> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li> </ol> <ul class="bb"> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li> </ul> <ul class="cc"> <li>第一句</li> <li>第二句</li> <li>第三句</li> <li>第四句</li> </ul> </body></html>
效果截图:
(学习视频分享:css视频教程)
 站长资讯网
站长资讯网