node怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!

准备用electron制作一个小说阅读工具练练手,那么首先要解决的就是数据问题,也就是小说的文本。
这里准备使用nodejs对小说网站进行爬虫爬取,尝试爬下一本小说,数据就不存放数据库了,先使用txt作为文本存储
在node中对于网站的请求,本身就存在http和https库,内部含有request请求方法。
实例:
request = https.request(TestUrl, { encoding:'utf-8' }, (res)=>{ let chunks = '' res.on('data', (chunk)=>{ chunks += chunk }) res.on('end',function(){ console.log('请求结束'); }) })
但是也就到此为止了,只是存取了一个html的文本数据,并不能够对内部元素进行提取之类的工作(也可以正则拿,但是太过复杂)。
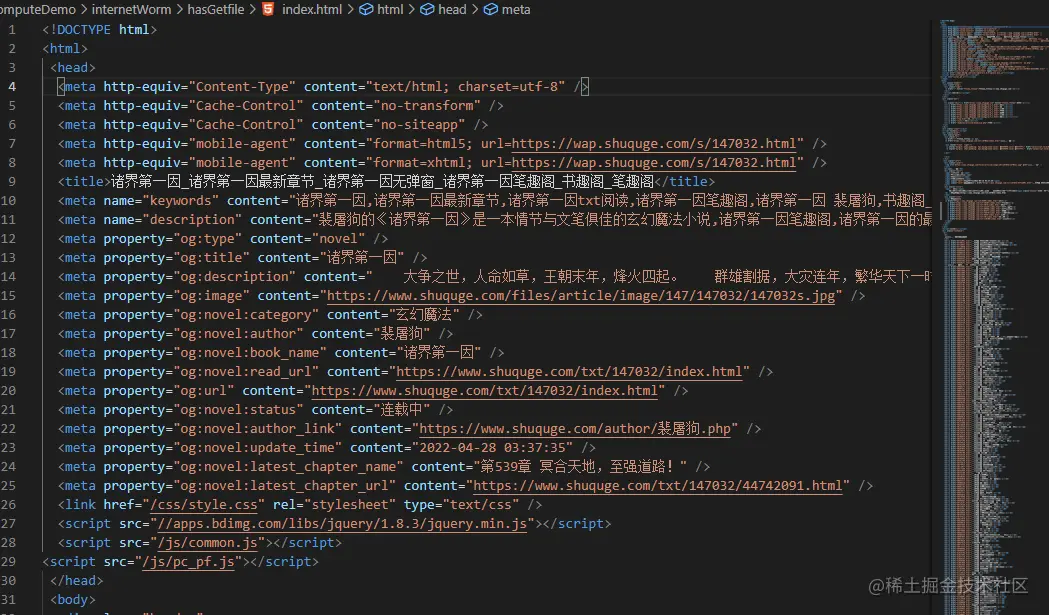
我将访问到的数据通过fs.writeFile方法存储起来了,这只是整个网页的html

但是我想要的还有各个章节中的内容,这样一来就需要获取章节的超链接,组成超链接链表进去爬取

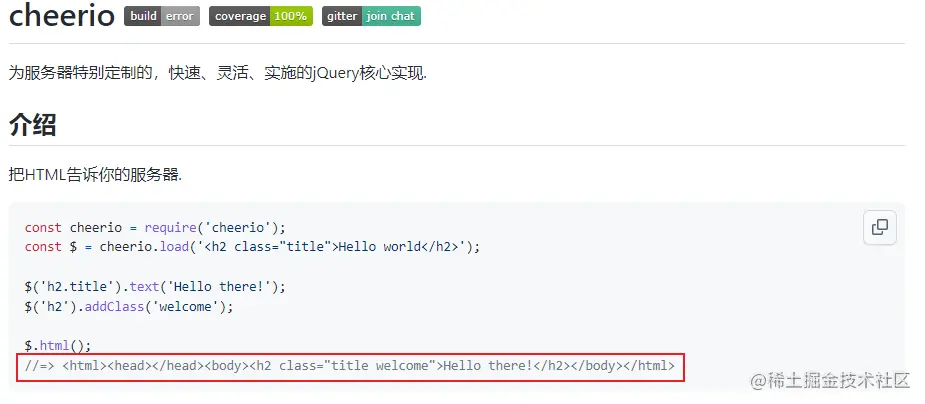
cheerio库
所以,这里就要介绍一个js的库了,cheerio
官方文档:https://cheerio.js.org/
中文文档:https://github.com/cheeriojs/cheerio/wiki/Chinese-README
在文档中,可以使用示例进行调试

使用cheerio解析HTML
cheerio解析html时,获取dom节点的方式与jquery相似。
根据之前获取到的书籍首页的html,查找自己想要的dom节点数据
const fs = require('fs') const cheerio = require('cheerio'); // 引入读取方法 const { getFile, writeFun } = require('./requestNovel') let hasIndexPromise = getFile('./hasGetfile/index.html'); let bookArray = []; hasIndexPromise.then((res)=>{ let htmlstr = res; let $ = cheerio.load(htmlstr); $(".listmain dl dd a").map((index, item)=>{ let name = $(item).text(), href = 'https://www.shuquge.com/txt/147032/' + $(item).attr('href') if (index > 11){ bookArray.push({ name, href }) } }) // console.log(bookArray) writeFun('./hasGetfile/hrefList.txt', JSON.stringify(bookArray), 'w') })
打印一下信息

可以同时将这些信息也存储起来

现在章节数和章节的链接都有了,那么就可以获取章节的内容了。
因为批量爬取最后需要IP代理,这里还没准备,暂时先写获取某一章节小说的内容方法
爬取某一章节的内容其实也比较简单:
// 爬取某一章节的内容方法 function getOneChapter(n) { return new Promise((resolve, reject)=>{ if (n >= bookArray.length) { reject('未能找到') } let name = bookArray[n].name; request = https.request(bookArray[n].href, { encoding:'gbk' }, (res)=>{ let html = '' res.on('data', chunk=>{ html += chunk; }) res.on('end', ()=>{ let $ = cheerio.load(html); let content = $("#content").text(); if (content) { // 写成txt writeFun(`./hasGetfile/${name}.txt`, content, 'w') resolve(content); } else { reject('未能找到') } }) }) request.end(); }) } getOneChapter(10)

这样,就可以根据上面的方法,来创造一个调用接口,传入不同的章节参数,获取当前章节的数据
const express = require('express'); const IO = express(); const { getAllChapter, getOneChapter } = require('./readIndex') // 获取章节超链接链表 getAllChapter(); IO.use('/book',function(req, res) { // 参数 let query = req.query; if (query.n) { // 获取某一章节数据 let promise = getOneChapter(parseInt(query.n - 1)); promise.then((d)=>{ res.json({ d: d }) }, (d)=>{ res.json({ d: d }) }) } else { res.json({ d: 404 }) } }) //服务器本地主机的数字 IO.listen('7001',function(){ console.log("启动了。。。"); })
效果:

现在,一个简单的查找章节接口就做好了,并且也可以做一些参数超出判断。
对于不同的数据接口,爬虫处理方式也不一样,不过在本次爬取的链接中,内容的显示并不是由前端动态渲染出来的,所以可以直接爬取静态的html即可。如果遇到数据是通过Ajax之类的方式获取到的json串,那就要通过网络接口去请求数据了。
 站长资讯网
站长资讯网