本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!

做前端开发很久了,但是每次都依赖脚手架或开源的代码模版的统一风格来编写代码,碰上不喜欢的又搞不清楚怎么调整,百度几下都没搞好,只能将就着写,这次就专门扒拉一下Prettier的选项,一次性搞懂这个在代码格式化场景使用量相当大(20,533,053 安装量)的工具。【推荐学习:《vscode入门教程》】
Prettier介绍和使用配置:
Prettier是一款以较少的配置来支持多种编程语言进行代码格式化的工具,并且在大多数常用的编辑器都有集成和提供的插件。
我们在VSCode中通过文末提供的插件地址或在商店搜索即可,找下载量最大的就对了。安装完插件后我们可以通过在项目根目录配置.prettierrc文件来配置一份符合我们自定义的风格,文件内容推荐使用JSON格式组合。当然也支持其他的一个配置文件命名和书写方式,文末也提供了原文档对应的地址,记得要将默认的格式化程序选择为Prettier。


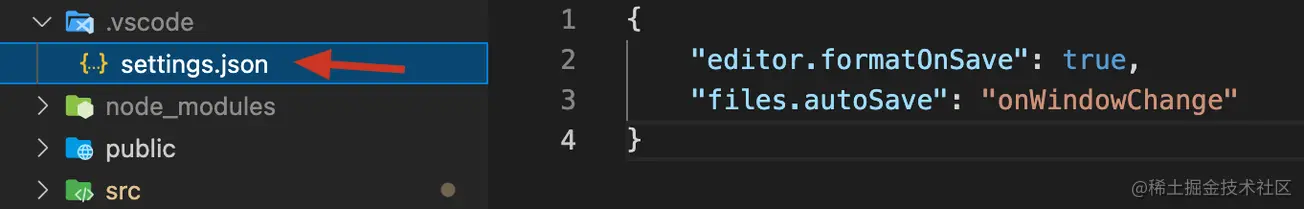
在这还推荐在项目下配置VSCode中保存时格式化代码,并在窗口状态变化是自动保存,因为过多的保存可能会造成不必要的麻烦。

属性介绍:
Print Width:
- 介绍和说明:代码行的宽度,通用建议每行最大长度建议为100/120,但最好不超过这两个数。
- API:
printWidth - 参数类型:int
- 默认值:80
Tab Width:
- 介绍和说明:指定每次缩进的空格数。
- API:
tabWidth - 参数类型:int
- 默认值:2
Tabs:
- 介绍和说明:是否用制表符代替空格执行缩进。
- API:
useTabs - 参数类型:bool
- 默认值:false
Semicolons:
- 介绍和说明:是否在代码语句结尾添加分号。
- API:
semi - 参数类型:bool
- 默认值:true
Quotes
- 介绍和说明:是否使用单引号,JSX单独设置。
- API:
singleQuote - 参数类型:bool
- 默认值:false
JSX Quotes
- 介绍和说明:是否在JSX中使用单引号。
- API:
jsxSingleQuote - 参数类型:bool
- 默认值:false
Trailing Commas
- 介绍和说明:在多行以逗号分割的句法中尽可能补充尾行逗号。
- API:
trailingComma - 参数类型:es5 / none / all
- 默认值:es5
| es5 | 在ES5中进行补充,如(对象,数组) |
|---|---|
| none | 不进行补充 |
| all | 尽可能补充,包括函数参数、函数调用,支持TS |
Bracket Spacing
- 介绍和说明:是否在对象属性与大括号之间填充空格。
- API:
bracketSpacing - 参数类型:bool
- 默认值:true
Bracket Line
- 介绍和说明:开始标签的右尖括号是否跟随在最后一行属性末尾。
- 前提:非自结束标签、HTML多行属性(HTML, JSX, Vue, Angular)
- API:
bracketSameLine - 参数类型:bool
- 默认值:false
Arrow Function Parentheses
- 介绍和说明:单个参数的箭头函数使用括号。
- API:
arrowParens - 参数类型:always / avoid
- 默认值:always
Require Pragma
- 介绍和说明:是否仅格式化文件开始位置存在特殊注释的代码。
- API:
requirePragma - 参数类型:bool
- 默认值:false
/** * @prettier */ or /** * @format */
Insert Pragma
- 介绍和说明:是否在文件插入标记表明该文件已被格式化处理过了。
- API:
insertPragma - 参数类型:bool
- 默认值:false
Vue files script and style tags indentation
- 介绍和说明:是否在Vue文件中对代码和标签进行缩进,script和style部分。
- API:
vueIndentScriptAndStyle - 参数类型:bool
- 默认值:false
End of Line
- 介绍和说明:设置换行风格,避免不同操作系统造成的大量代码diff。
- API:
endOfLine - 参数类型:lf / crlf / cr / auto
- 默认值:lf
Embedded Language Formatting
- 介绍和说明:是否格式化一些文件中被嵌入的代码片段的风格,如果插件可以识别。
- API:
embeddedLanguageFormatting - 参数类型:off / auto
- 默认值:auto
Single Attribute Per Line
- 介绍和说明:在Html,Vue,JSX中是否强制每条属性占用一行。
- API:
singleAttributePerLine - 参数类型:bool
- 默认值:false
写在最后:
整理完了,抓紧收藏起来吧,下次忘了属性怎么用的时候就翻这篇文章就好了,到此4月份的更文挑战也暂告一段落,感谢jym点赞鼓励。
链接整理:
-
Prettier:https://prettier.io/
-
Prettier(vscode插件):https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
-
配置文件:https://prettier.io/docs/en/configuration.html
-
在线调试:https://prettier.io/playground/
 站长资讯网
站长资讯网