本篇文章给大家分享20多个前端实用工具,帮助你在开发项目时提升开发效率,快来收藏使用吧,希望对大家有所帮助!

一、CSS布局生成器
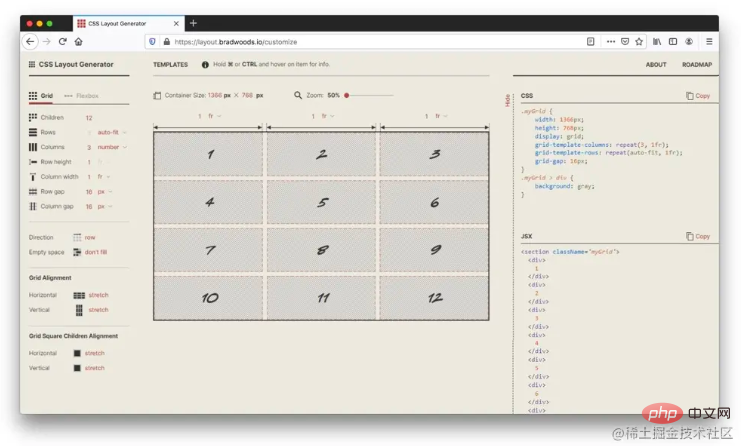
Layout:https://layout.bradwoods.io/customize
它是一个全功能的 CSS 和 JSX 生成器,用于使用 CSS Grid 布局语法生成不同种类的布局,任意修改 Grid 的属性,并且实时展示画面,生成对应代码。当然还有 Flex布局(不过现在还不是很完善)。【推荐学习:css视频教程】

二、Riju
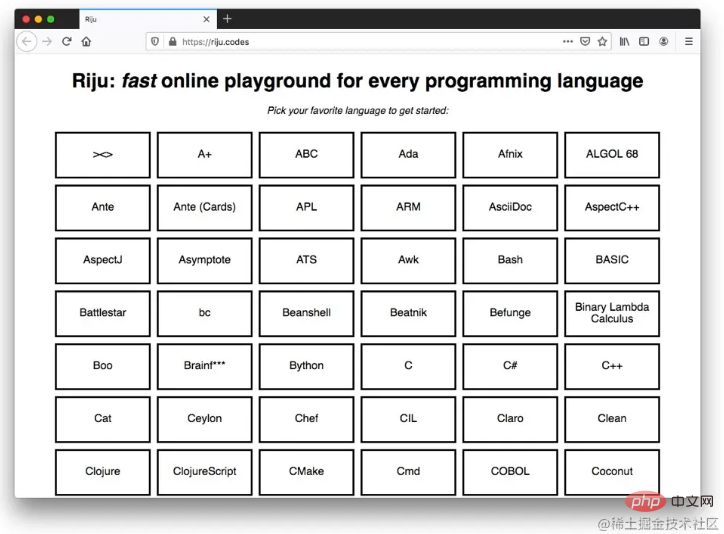
Riju:https://riju.codes/
Riju 是一个继承了224种语言的在线代码运行平台,十分简洁,无广告,非常推荐

三、Whirl
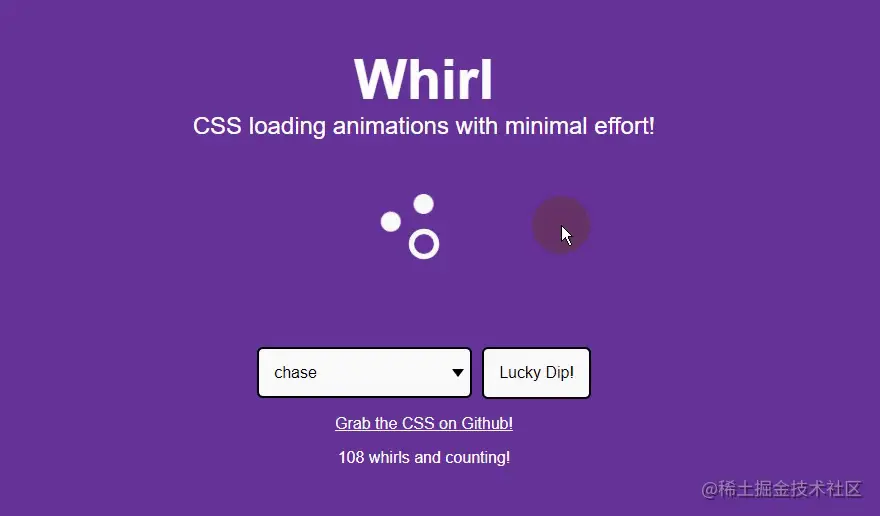
Whirl:https://whirl.netlify.app/
Whirl 是一个CSS动画库,与其它的动画库不一样,它集合了108 种加载动画,简洁且独特,值得学习,所有的源代码也都能获取到!

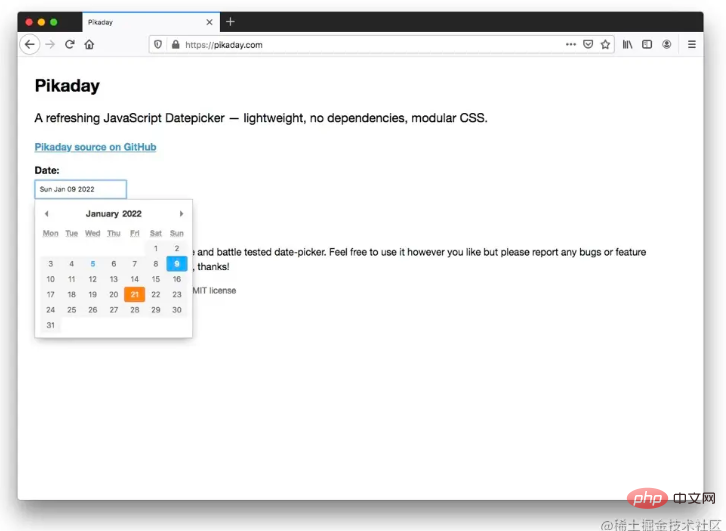
四、Pikaday
Pikaday:https://pikaday.com/
Pikaday 是一个日期选择器,无依赖、轻量(5k)、CSS模块化,样式也很简约,我特别喜欢,令人意外的是,它在Github上竟然斩获了7k+ Star

五、Tailwind Components
Tailwind Components:https://tailwindcomponents.com/
Tailwind Components 是一个 Tailwind UI 套件,这个网站是一个由社区贡献的各种 Tailwind 组件

六、Tail-Kit
Tail-Kit:https://www.tailwind-kit.com/
Tail-Kit 是第一个非常棒的 Tailwind UI组件库,它有超过250个开源组件,同时兼容 React、 Vue 和 Angular

七、tidy.js
tidy.js:https://pbeshai.github.io/tidy/
tidy.js 是一个用于处理数据相关的 JavaScript 库,它包括70多个不同类别的函数(整理、分组、数学、排序等等)

八、party.js
party.js:https://party.js.org/
party.js 还蛮有意思的,你们应该见过很多博客网站,鼠标点击或拖动时会有很多炫酷的动效,这个库就是做这个的,你可以轻松地实现那些效果

九、AI去背景
baseline:https://baseline.is/tools/background-remover/
baseline 是一款免费的通过AI来去除图片背景的工具网站,支持JPEG、PNG,最终会返回一个透明背景的PNG图片给你

十、Layout patterns
Layout patterns:https://web.dev/patterns/layout/
Layout patterns 是 Google Developers 旗下开发者资源中新增的版块,里面列举了使用CSS构建布局UI,现在列举了11种布局~ 后续应该还会持续增加,探索
 站长资讯网
站长资讯网