vscode怎么新建html文件?刚刚接触这款编程软件的小伙伴可能不是很会操作,最近就有很多小伙伴在问vscode怎么新建html文件,有没有快捷方法,今天系统城就给大家带来了vscode设置快速生成html文件的两种方法介绍,大家感兴趣的话现在就跟着小编来了解下吧。


vscode官网版是一款官网打造的非常优秀的源代码编辑器,非常棒的IDE开发工具。vscode官网版支持几乎所有主流的开发语言,可以强大快速的进行众多代码编辑速度的操作。系统城提供了vscode官网版安装包下载,还有安装教程以及Python环境搭建教程,喜欢的可以来系统城下载使用。
vscode怎么新建html文件
方法一:
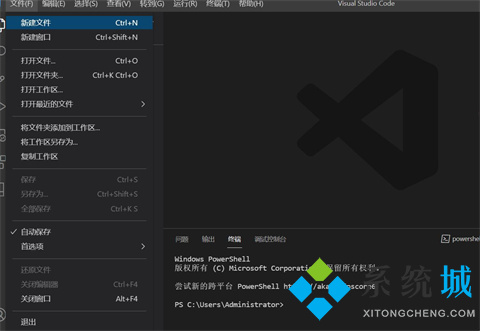
1、点击菜单【文件】,如图所示。

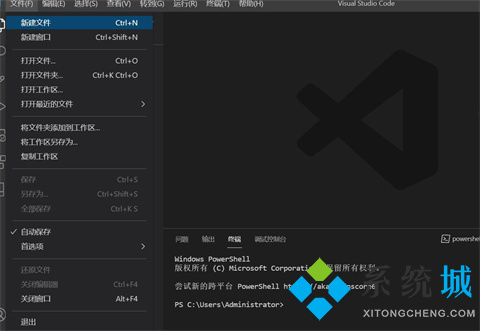
2、点击【新建文件】,如图所示。

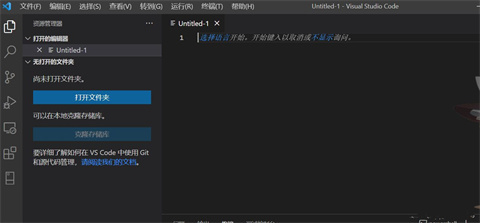
3、就会创建一个没有命名的文件,如图所示。

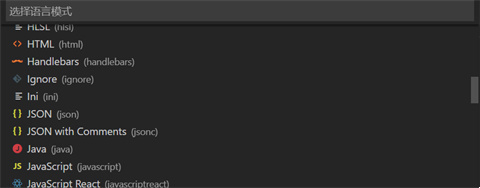
4、点击选择语言开始,会弹出选择语言模式,在自动检测的下拉菜单中选择html,一个没有命名的html文件就创建好了。

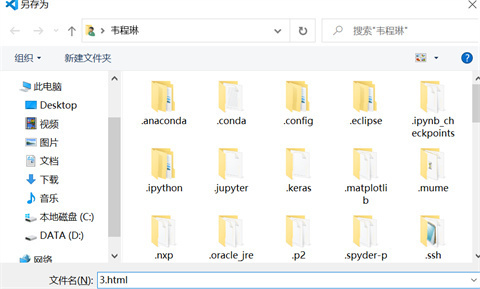
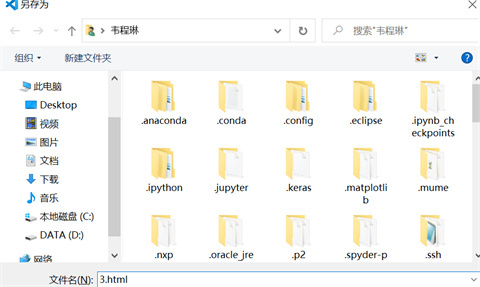
5、点击保存或者另存为,给没有命名的html起个名字,可以起字母,数字,中文,起好名字,点击保存,一个html文件就创建好了。

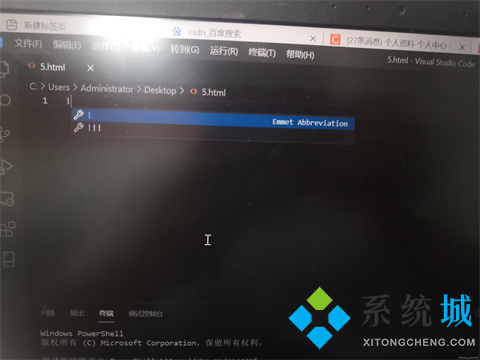
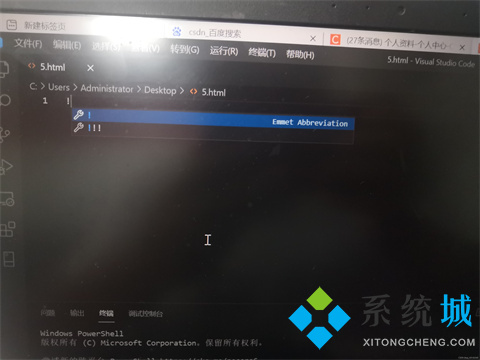
6、我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

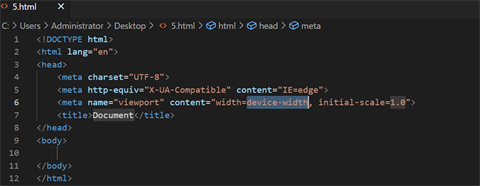
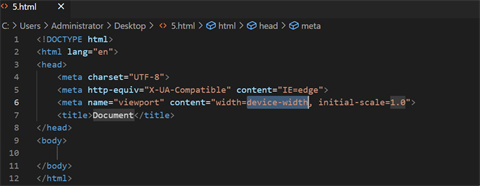
7、按住tab键后,系统生成的html文件,如图所示。

方法二:
1、点击菜单【文件】,如图所示。

2、点击【新建文件】,或者使用快捷键ctrl+n,如图所示。

3、点击完【文件】然后点击【保存】或者按快捷键【ctrl+s】进入保存界面,也可以点击另存为或者按快捷键【ctrl+shift+s】我们【输入html文件名称】,选择html的后缀【html】,最后点击保存,如图所示。

4、我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

5、按住tab键后,系统生成的html文件,如图所示。

以上的全部内容就是系统城为大家提供的vscode怎么新建html文件的两种具体解决方法啦~希望对大家有帮助,系统城感谢您的阅读!
 站长资讯网
站长资讯网