vscode如何快速生成html代码?用户们可以利用vscode生成众多的编程代码,是很多编程工作者以及编程小白的选择,但是还是有很多用户不清楚vscode如何快速生成html代码,今天系统城给大家带来了vscode快捷键生成html方法,不清楚的朋友快来这里了解下吧。


vscode官网版
vscode官网版是一款官网打造的非常优秀的源代码编辑器,非常棒的IDE开发工具。vscode官网版支持几乎所有主流的开发语言,可以强大快速的进行众多代码编辑速度的操作。系统城提供了vscode官网版安装包下载,还有安装教程以及Python环境搭建教程,喜欢的可以来系统城下载使用。
vscode如何快速生成html代码
1、下载和安装,并打开VS code软件;

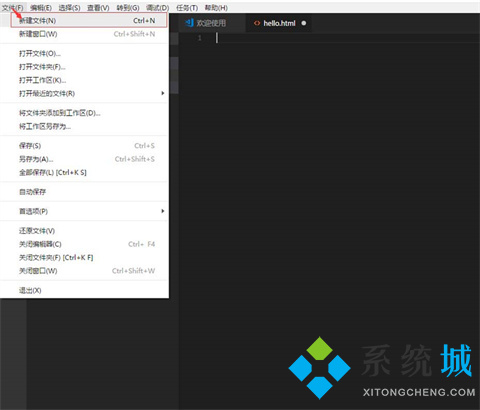
2、点击菜单栏的【文件】按钮,在弹出的菜单中选择【新建文件】或者使用快捷键ctrl+N;

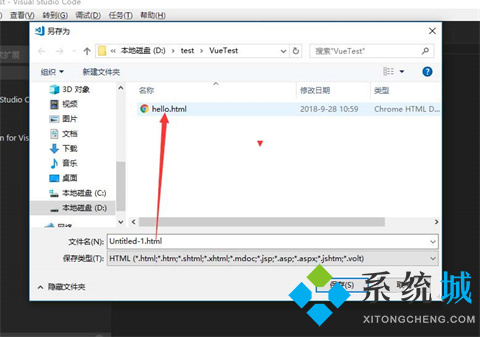
3、文件创建好保存为html文件,可以使用快捷键ctrl+s,如图所示;

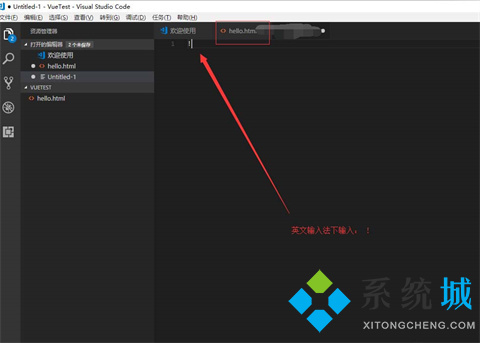
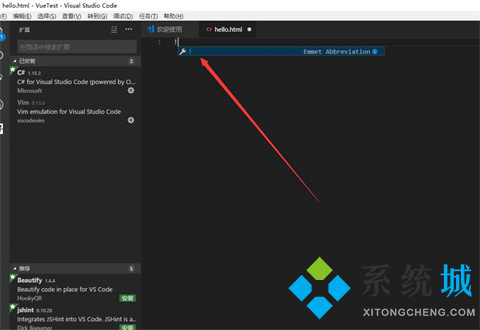
4、生成html文件如图所示,输入代码!(英文状态);

5、会弹出如图所示的【!】提示,点击回车键或者Tab按键;

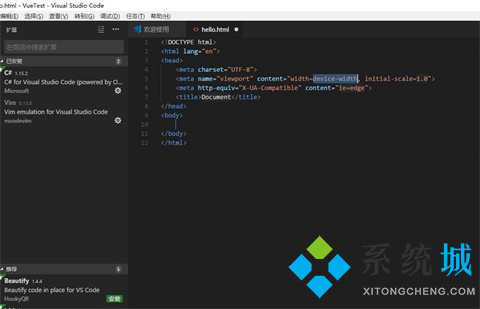
6、会默认使用编辑器的html格式文件的模板,生成如图所示的代码,就不需要手工去敲代码了。

以上的全部内容就是系统城为大家提供的vscode如何快速生成html代码的具体操作方法介绍啦~希望对大家有帮助,系统城感谢您的阅读!
 站长资讯网
站长资讯网