vue父子组件间如何进行通讯?下面本篇文章给大家介绍一下父组件将数据传给子组件、子组件将数据传给父组件的方法,希望对大家有所帮助!

每一个组件中的变量和数据都是独立的,如果别的组件想要访问另一个组件里的数据该怎么做?
如何解决组件之间通讯呢?
解决方案:
可以采用父组件传数据给子组件,还可以子组件传数据给父组件。简称父传子,子传父。(学习视频分享:vue视频教程)
下面详细说说父组件是如何将数据传给子组件的。
父传子
理论:如果一个组件A引入并使用了另一个组件B时,那么组件A就是父组件,组件B就是子组件。
实现过程:
1.在父组件中引入子组件、注册子组件、使用子组件 2.在父组件中的子组件标签上自定义一个属性 左边是定义的名称,右边是父组件中的数据 例如 <MyCon :list="list" /> 3.在子组件中用prpos接收父组件传来的数据 例如:prpos:['list'] 注意这里面的名称必须要和父组件 定义的名称一致才能可以。
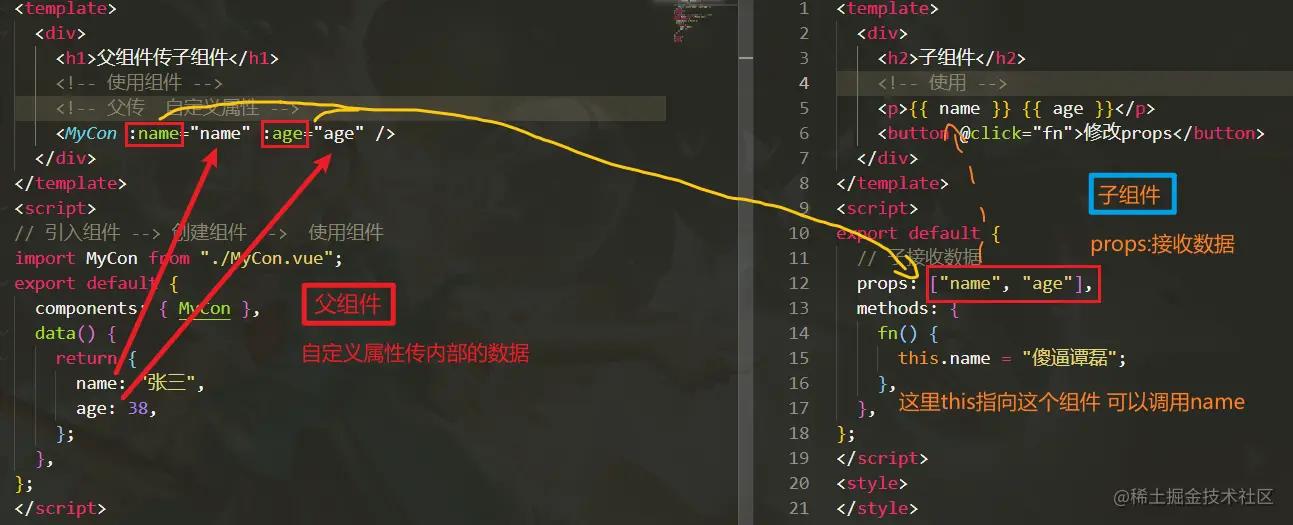
原理图示

父组件 Footer.vue
在父组件中的子组件标签上自定义一个属性
<template> <div> <h1>父组件传子组件</h1> <!-- 使用组件 自定义属性 --> <MyCon :name="name" :age="age" /> </div> </template> <script> // 引入组件 --> 创建组件 --> 使用组件 // 引入组件 import MyCon from "./MyCon.vue"; export default { // 创建组件 components: { MyCon }, // 数据 data() { return { name: "张三", age: 38, }; }, }; </script>
子组件 MyCon.vue
在子组件中用prpos接收父组件传来的数据
<template> <div> <h2>子组件</h2> // 直接在标签中使用 <p>{{ name }} {{ age }}</p> <button @click="fn">点击修改props的值</button> </div> </template> <script> export default { // 子组件接收父组件传来的数据 props: ["name", "age"], methods: { fn() { this.name = "傻逼谭磊"; this.age = 20 }, }, }; </script>
小案例 采用了父传子
父组件 App.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h1>父组件</h1> <!-- 1. 父传。自定义属性 --> <MyProduct v-for="item in list" :key="item.id" :price="item.proprice" :info="item.info" :goodname="item.proname" /> </div> </template> <script> // 导入->注册->使用 import MyProduct from "./MyProduct.vue"; export default { data() { return { list: [ { id: 1, proname: "超级好吃的棒棒糖", proprice: 18.8, info: "开业大酬宾, 全场8折", }, { id: 2, proname: "超级好吃的大鸡腿", proprice: 34.2, info: "好吃不腻, 快来买啊", }, { id: 3, proname: "超级无敌的冰激凌", proprice: 14.2, info: "炎热的夏天, 来个冰激凌了", }, ], }; }, components: { MyProduct }, }; </script> <style> </style>
子组件 MyProduct.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h2>标题: {{ goodname }}</h2> <p>价格: {{ price }}元</p> <p>{{ info }}</p> </div> </template> <script> export default { props: ["goodname", "price", "info"], }; </script> <style> </style>
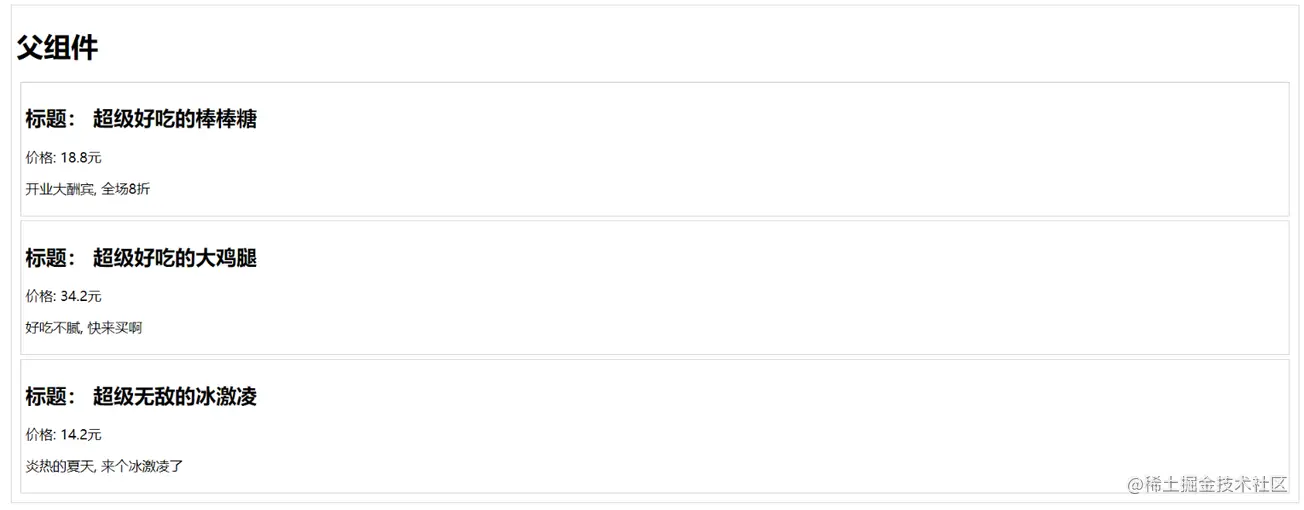
效果展示

子传父
实现过程
1.在父组件中引入子组件、注册子组件、使用子组件 2.在父组件的子组件标签上加一个事件监听 例如: <MyCon @abc="fn" /> 3.在子组件中触发这个自定义的监听事件。例如:this.$emit("abc",参数)
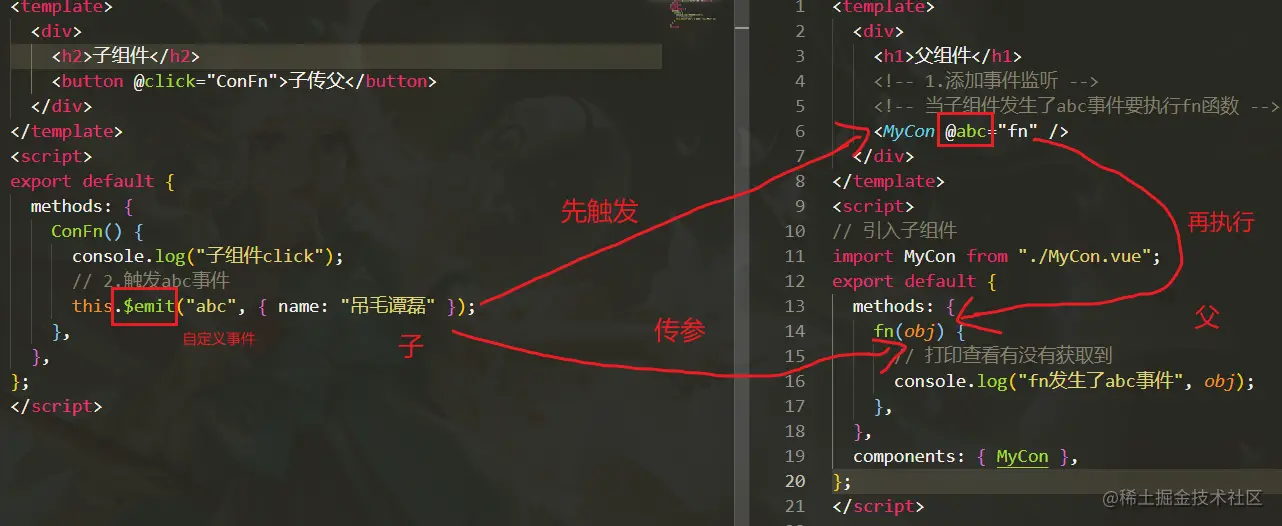
原理图示

父组件 App.vue
在父组件的子组件标签上加一个事件监听 用形参接收数据
<template> <div> <h1>父组件</h1> <!-- 1.添加事件监听 --> <!-- 当子组件发生了abc事件要执行fn函数 --> <MyCon @abc="fn" /> </div> </template> <script> // 引入子组件 import MyCon from "./MyCon.vue"; export default { methods: { // 形参接收 fn(obj) { // 打印查看有没有获取到 console.log("fn发生了abc事件", obj); }, }, components: { MyCon }, }; </script>
子组件 MyCon.vue
在子组件中触发这个自定义的监听事件
<template> <div> <h2>子组件</h2> <button @click="ConFn">子传父</button> </div> </template> <script> export default { methods: { ConFn() { console.log("子组件click"); // 2.触发abc事件 this.$emit("abc", { name: "吊毛谭磊" }); }, }, }; </script>
商品案例 运用了子传父
父组件 App.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h1>父组件</h1> <!-- 1. 父传。自定义属性 --> <!-- 添加自定义事件 --> <MyProduct v-for="(item, idx) in list" :idx="idx" :key="item.id" :price="item.proprice" :info="item.info" :goodname="item.proname" @pdd="fn" /> </div> </template> <script> // 导入->注册->使用 import MyProduct from "./MyProduct.vue"; export default { data() { return { list: [ { id: 1, proname: "超级好吃的棒棒糖", proprice: 18.8, info: "开业大酬宾, 全场8折", }, { id: 2, proname: "超级好吃的大鸡腿", proprice: 34.2, info: "好吃不腻, 快来买啊", }, { id: 3, proname: "超级无敌的冰激凌", proprice: 14.2, info: "炎热的夏天, 来个冰激凌了", }, ], }; }, components: { MyProduct }, methods: { fn(obj) { console.log("父组件,收到了pdd事件", obj); // 计算砍了几元 相减 再进行重新赋值 this.list[obj.idx].proprice -= obj.ran; }, }, }; </script> <style> </style>
子组件 MyProduct.vue
<template> <div style="border: 1px solid #ccc; margin: 5px; padding: 5px"> <h2>标题: {{ goodname }}</h2> <p>价格: {{ price }}元</p> <p>{{ info }}</p> <button @click="bargain">随机砍价</button> </div> </template> <script> export default { // 子接收 props: ["goodname", "price", "info", "idx"], methods: { bargain() { // 随机数字 const ran = Math.ceil(Math.random() * 10); // 触发自定义事件 // 为了知道具体是哪个商品要减少价格,所以要回传idx下标 this.$emit("pdd", { idx: this.idx, ran }); }, }, }; </script> <style> </style>
效果展示

(学习视频分享:web前端开发、编程基础视频)
 站长资讯网
站长资讯网