3种取消方法:1、用“td{border:none}”语句,给td设置无边框样式;2、用“td{border:0;}”语句,将td边框的宽度设置为0;3、用“td{border:transparent;}”语句,将td边框的颜色设置为透明。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<td> 标签定义 HTML 表格中的标准单元格。td 元素中的文本是普通的左对齐文本。
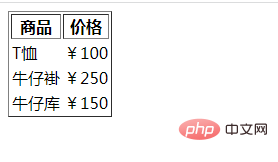
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

那么怎么在Html5中取消td边框呢?下面介绍几种方法。
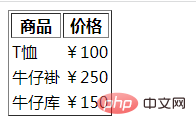
1、给td元素添加“border:none;”样式
border属性设置所有的边框属性,当值为none时,表示对标签元素不设置边框属性或者取消边框属性,定义无边框样式。
<style> td{ border:none; } </style>

2、给td元素添加“border:0;”样式
通过将边框的宽度设置为0来去除
<style> td{ border:0; } </style>

3、给td元素添加“border:transparent;”样式
通过将边框的样式设置为透明色来去除
<style> td{ border:transparent; } </style>

(学习视频分享:html视频教程、css视频教程、web前端)
 站长资讯网
站长资讯网