css能调字与字左右的间距。在css中,可以使用letter-spacing属性来调整字与字之间的左右间距,语法为“letter-spacing:间距值;”;该属性允许使用负值,可以通过属性值的正负来增加或减少字符间的空白(字符间距)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css能调字与字左右的间距。
在css中,可以使用letter-spacing属性来调整字与字之间的左右间距。
letter-spacing属性可以设置字符间的空白(字符间距)。
语法格式:
letter-spacing:间距值;
-
间距值:定义字符间的固定空间。
注:
-
letter-spacing属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
-
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!所以要细心留意一下。
letter-spacing属性允许使用负值,可以通过属性值的正负来增加或减少字符间距。
示例:
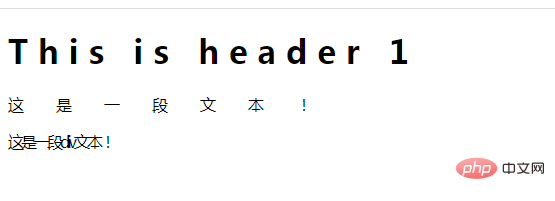
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> h1 { letter-spacing: 10px; } p{ letter-spacing: 2em; } div{ letter-spacing: -3px; } </style> </head> <body> <h1>This is header 1</h1> <p>这是一段文本!</p> <div>这是一段div文本!</div> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网