在jquery中,callback方法用于作为效果方法的参数进行传递,该方法在当前动作完全完成之后执行,通常显示为方法的最后一个参数,语法为“$(selector).hide(duration, easing, callback);”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中callback方法怎么用
JavaScript语句逐行执行。但是,由于jQuery效果需要一些时间才能完成,因此下一个代码行可能会在前一个效果仍在运行时执行。这会产生错误。
为了防止这种情况的发生,jQuery为每个效果方法提供了一个回调函数。
当前效果完成后,将执行回调函数。
回调函数作为效果方法的参数传递,它们通常显示为方法的最后一个参数。
典型语法: $(selector).hide(duration, easing, callback);
下面的示例具有一个回调参数,该参数是在隐藏效果完成后将执行的函数:
示例如下:
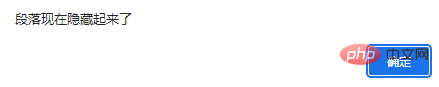
<!DOCTYPE html> <html> <title>jQuery 使用回调函数示例</title> <head> <script src="js/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").hide("slow", function(){ alert("段落现在隐藏起来了"); }); }); }); </script> </head> <body> <button>隐藏</button> <p>这是一个段落。</p> </body> </html>
输出结果:

点击按钮后:


相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网