HTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5中画布标签是“<canvas>”。
canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成。
开发者可以通过多种方法使用canvas绘制路径,盒、圆、字符以及添加图像。
创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过<canvas>元素来绘制.
注意:默认情况下<canvas>元素没有边框和内容。
<canvas>简单实例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
提示:你可以在HTML页面中使用多个 <canvas> 元素.
使用 style 属性来添加边框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

使用JavaScript来绘制图像
canvas元素本身是没有绘图能力的。所有的绘制工作必须在JavaScript内部完成:
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas>
javascript代码:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);

实例解析:
首先,找到 <canvas> 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var ctx=c.getContext("2d");
getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);</pre>
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
Canvas 坐标
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150×75 的矩形,从左上角开始 (0,0)。
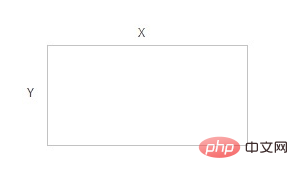
坐标实例
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。

Canvas 路径
在Canvas上画线,我们将使用以下两种方法:
-
moveTo(x,y)定义线条开始坐标
-
lineTo(x,y)定义线条结束坐标
绘制线条我们必须使用到”ink”的方法,就像stroke().
举例:
定义开始坐标(0,0), 和结束坐标 (200,100)。然后使用 stroke() 方法来绘制线条:
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
javascript代码:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke();

在canvas中绘制圆形, 我们将使用以下javascript方法:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
参数值:

定义和用法
arc()方法创建弧/曲线(用于创建圆或部分圆)。
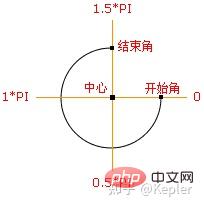
提示:如需通过arc()来创建圆,请把起始角设置为0,结束角设置为2*Math.PI。
提示:请使用stroke()或fill()方法在画布上绘制实际的弧。

-
中心:arc(100,75,50,0Math.PI,1.5Math.PI)
-
起始角:arc(100,75,50,0,1.5*Math.PI)
-
结束角:arc(100,75,50,0Math.PI,1.5Math.PI)
实际上我们在绘制圆形时使用了 “ink” 的方法, 比如 stroke() 或者 fill().
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke();

(学习视频分享:html视频教程、web前端)
 站长资讯网
站长资讯网