方法:1、利用“$(元素).children()”获取元素的子元素对象;2、利用“子元素对象.not(":first")”获取除第一个子元素外的子元素对象;3、用“除第一个子元素外的子元素对象.remove()”删除子元素并保留第一个即可。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么删除子元素并保留第一个
1、利用children获取子元素
children() 方法返回被选元素的所有直接子元素。
DOM 树:该方法只沿着 DOM 树向下遍历单一层级。如需向下遍历多个层级(返回子孙节点或其他后代),请使用 find() 方法。
提示:如需沿着 DOM 树向上遍历单一层级,或向上遍历直至文档根元素的所有路径(返回父节点或其他祖先),请使用 parent() 或 parents() 方法。
语法为:
$(selector).children(filter)
2、利用not配合:first排除第一个子元素
not() 方法返回不符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中返回,符合条件的元素将被移除。
该方法通常用于从被选元素组合中移除一个或多个元素。
:first 选择器选取第一个元素。
语法为
$(":first")
3、利用remove删除元素
remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
语法为:
$(selector).remove()
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123/title> <style> .descendants *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("ul").children().not(":first").remove(); }); </script> </head> <body class="descendants">body (曾祖先节点) <div style="width:500px;">div (祖先节点) <ul>ul (直接父节点) <li>li (第一个子节点) <span>span (孙节点)</span> </li> <li>li (第二个子节点) <span>span (孙节点)</span> </li> <li>li (第三个子节点) <span>span (孙节点)</span> </li> <li>li (第四个子节点) <span>span (孙节点)</span> </li> </ul> </div> </body> </html>
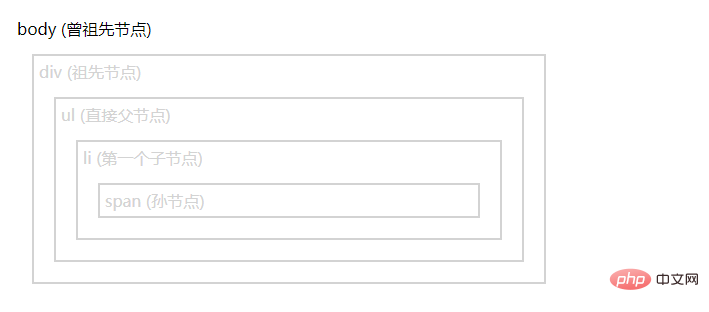
输出结果:

相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网