两种删除方法:1、用attr()删除,语法“$("div").attr("属性名","");”,可通过将指定属性的值设为空,进而让属性失效;2、用removeAttr()删除,语法“$("div").removeAttr("属性名");”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
什么是属性
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
jquery删除div某个属性的两种方法
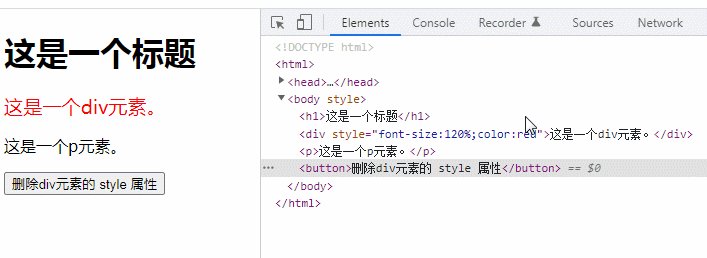
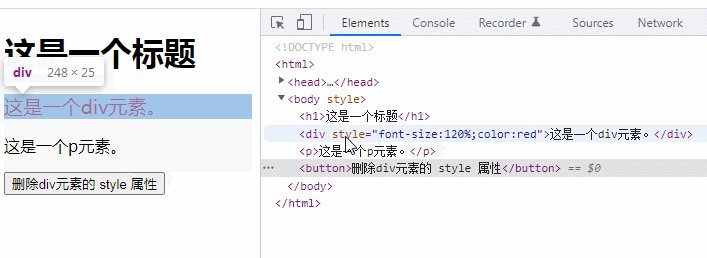
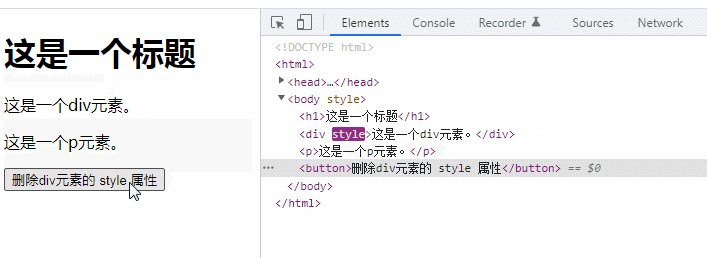
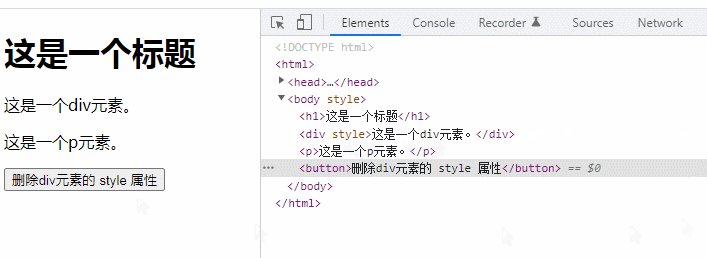
方法1:使用attr()将指定属性的值设置为空
当使用attr() 方法将被选元素的属性值设置为空时,也可让指定属性失效。
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").attr("style",""); }); }); </script> </head> <body> <h1>这是一个标题</h1> <div style="font-size:120%;color:red">这是一个div元素。</div> <p>这是一个p元素。</p> <button>删除div元素的 style 属性</button> </body> </html>

方法2:使用removeAttr()直接删除指定属性
removeAttr() 方法从被选元素中移除一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称。
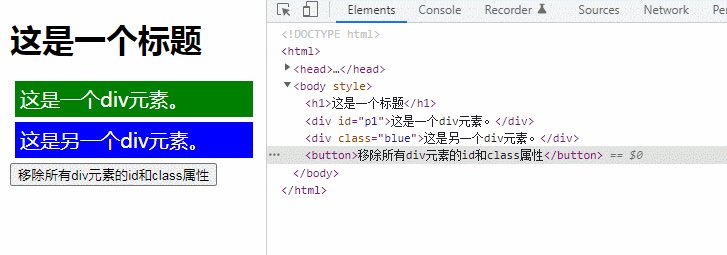
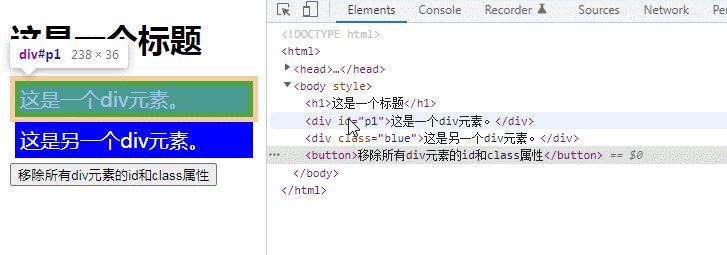
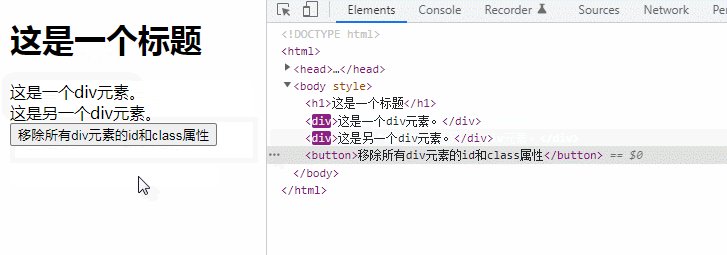
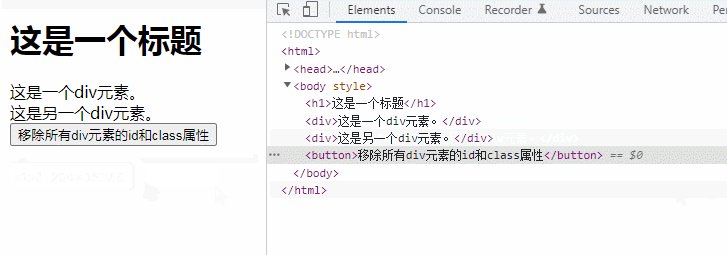
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").removeAttr("id class"); }); }); </script> <style type="text/css"> #p1 { color: white; background-color: green; font-size: 20px; padding: 5px; margin: 5px; } .blue { color: white; background-color: blue; font-size: 20px; padding: 5px; margin: 5px; } </style> </head> <body> <h1>这是一个标题</h1> <div id="p1">这是一个div元素。</div> <div class="blue">这是另一个div元素。</div> <button>移除所有div元素的id和class属性</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网