绑定方法:1、选取input元素对象,语法“$("选择器")”,会返回一个包含指定元素的jquery对象;2、用blur()给元素对象绑定失去焦点事件,并规定处理函数,语法为“元素对象.blur(function(){//运行代码});”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中input框绑定失去焦点事件
1、利用选择器选取input元素对象
语法:
$("选择器")
例$("input"),就可以选取文档中全部input元素。
返回值:返回包含指定input元素的jquery对象
2、使用blur()绑定失去焦点事件
使用blur()给被选的input元素绑定失去焦点事件,并规定事件处理函数,以设置事件触发时需要运行的代码。
input元素对象.blur(function(){ //运行代码 });
实例:
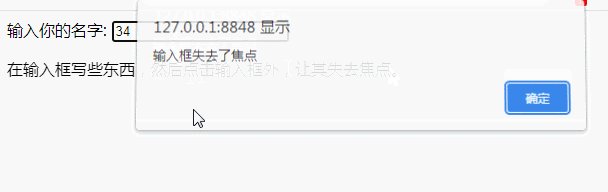
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("input").blur(function(){ alert("输入框失去了焦点"); }); }); </script> </head> <body> 输入你的名字: <input type="text"> <p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网