css3中的倾斜函数有三个:1、skew(),和transform属性一起使用可以定义沿着X和Y轴的2D倾斜转换;2、skewX(),和transform属性一起使用可以定义沿X轴的2D倾斜转换;3、skewY(),可定义沿Y轴的2D倾斜。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3中的倾斜函数有三个:
-
skew()
-
skewX()
-
skewY()
这三个倾斜函数配合transform 属性一起使用(作为属性值使用),就可以实现元素的倾斜。
| 值 | 描述 |
|---|---|
| skew(x轴角度,y轴角度) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(角度) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(角度) | 定义沿着 Y 轴的 2D 倾斜转换。 |
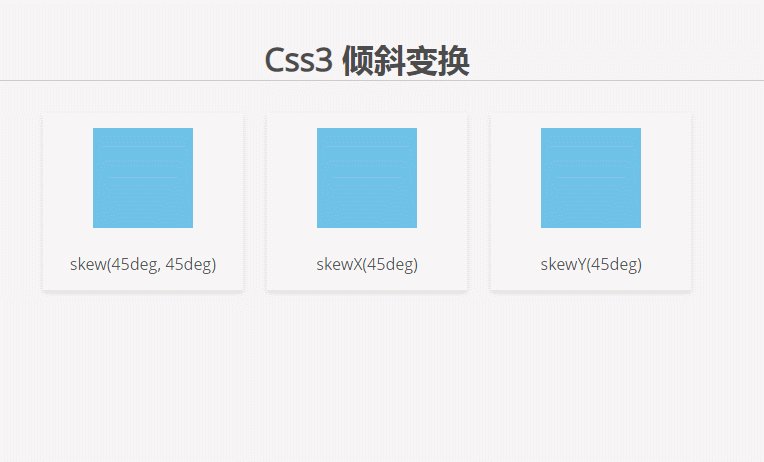
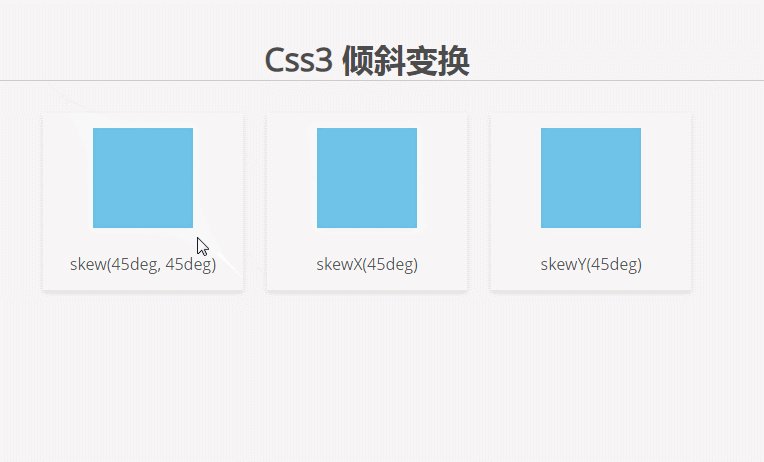
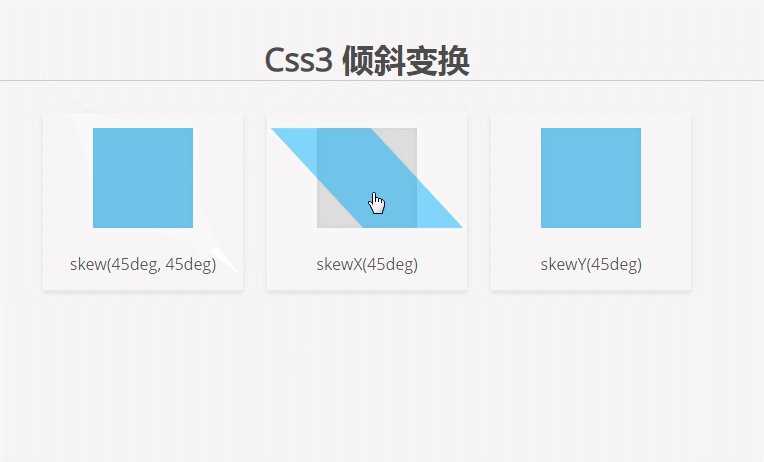
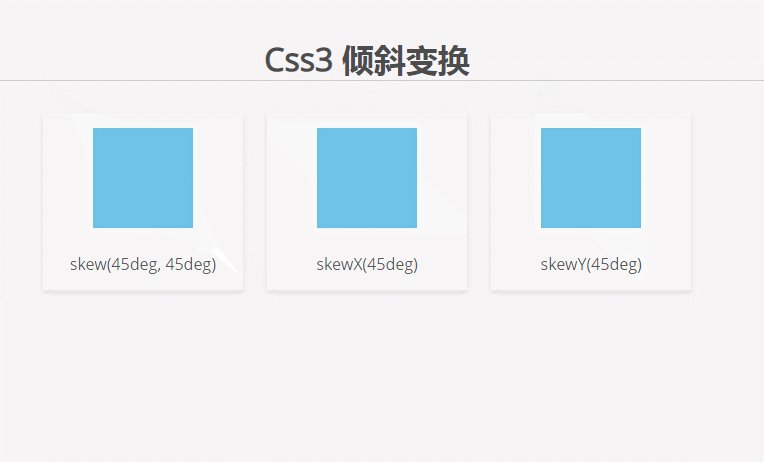
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> *, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h1 { color: #4c4c4c; font-weight: 600; border-bottom: 1px solid #ccc; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 100px; height: 100px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 100px; height: 100px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .scaleX:hover .fill { -webkit-transform: scaleX(2); transform: scaleX(2); } .scaleY:hover .fill { -webkit-transform: scaleY(2); transform: scaleY(2); } .skew:hover .fill { -webkit-transform: skew(45deg, 45deg); transform: skew(45deg, 45deg); } .skewX:hover .fill { -webkit-transform: skewX(45deg); transform: skewX(45deg); } .skewY:hover .fill { -webkit-transform: skewY(45deg); transform: skewY(45deg); } </style> </head> <body> <h1>Css3 倾斜变换</h1> <!-- skew--> <div class="card"> <div class="box skew"> <div class="fill"></div> </div> <p>skew(45deg, 45deg) </p> </div> <div class="card"> <div class="box skewX"> <div class="fill"></div> </div> <p>skewX(45deg)</p> </div> <div class="card"> <div class="box skewY"> <div class="fill"></div> </div> <p>skewY(45deg)</p> </div> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网