方法:1、利用“$('td[name="td元素的name属性值"]')”语句获取需要隐藏的td元素对象;2、利用hide()方法将获取到的td元素隐藏即可,该方法用于隐藏被选中的元素,语法为“td元素对象.hide();”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery根据name来隐藏td
1、利用name获取元素对象
语法为:
$('td[name="td元素的name属性值"]')
2、利用hide隐藏元素
hide() 方法隐藏被选元素。
提示:这与 CSS 属性 display:none 类似。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
语法为:
$(selector).hide(speed,easing,callback)
示例如下:
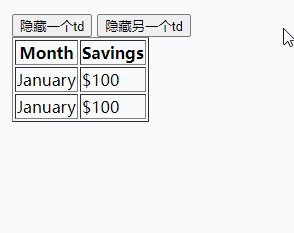
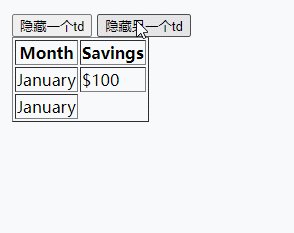
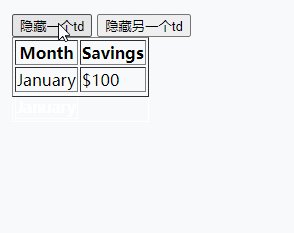
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $(".btn1").click(function(){ $('td[name="td1"]').hide(); }); $(".btn2").click(function(){ $('td[name="td2"]').hide(); }); }); </script> </head> <body> <button class="btn1">隐藏一个td</button> <button class="btn2">隐藏另一个td</button> <table border="1"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td class="td1">January</td> <td class="td2">$100</td> </tr> </table> </body> </html>
输出结果:

视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网