vscode中如何远程连接到云服务器?下面本篇文章给大家介绍一下vscode中远程连接到自己的云服务器的方法,希望对大家有所帮助!

在自己的云服务器上部署了一个node的小项目。在碰到小改动的时候,在本地修改,然后再上传到服务器有些麻烦。
于是想到了vscode可以实现远程连接。【推荐学习:《vscode入门教程》】
插件:remote
先保证自己的终端安装了ssh工具哦。
-
mac可以通过在终端输入:ssh 出现如下图则说明安装成功:

-
这是windows本的:

我的环境是:mac m1pro
基本用法 之 具体步骤
vscode安装remote插件
此时我已经安装好了

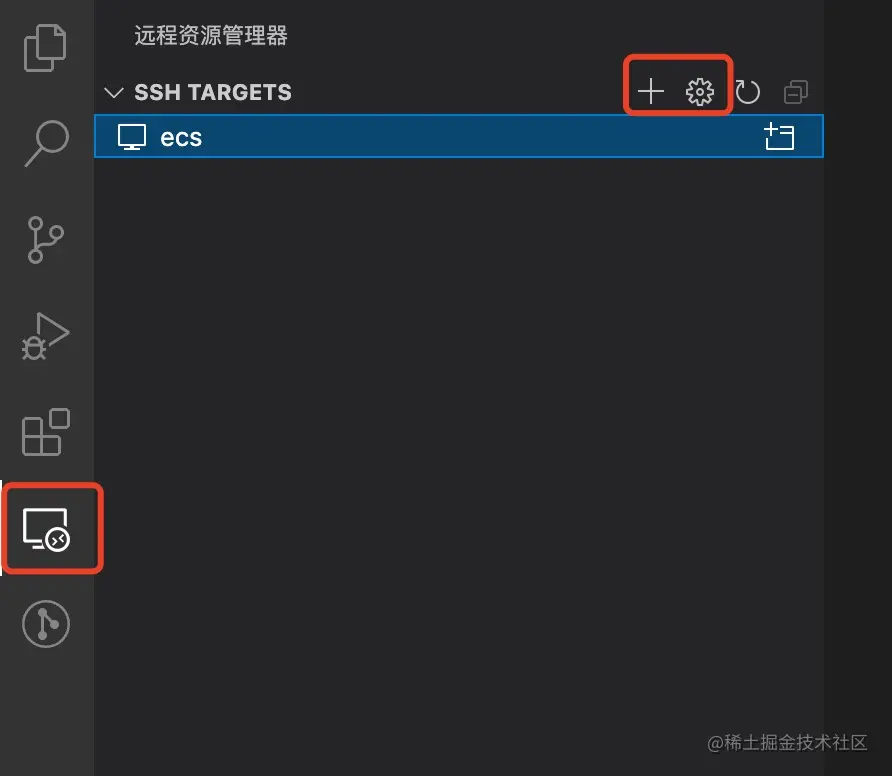
安装成功后侧边栏会出现一个图标,忽略我已经配置好的ecs

添加自己的服务器
第一种方法:
-
点击上图中的加号

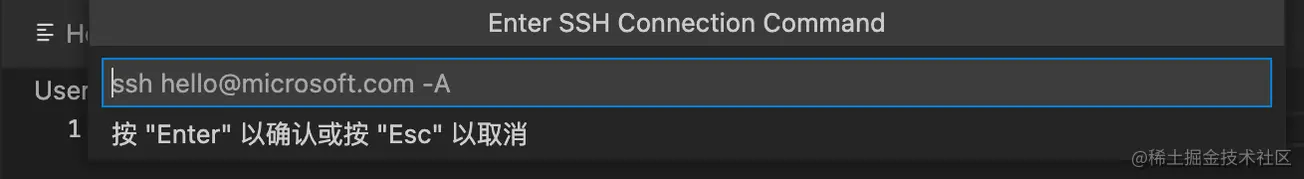
输入自己的云服务器的ip地址,然后回车
-
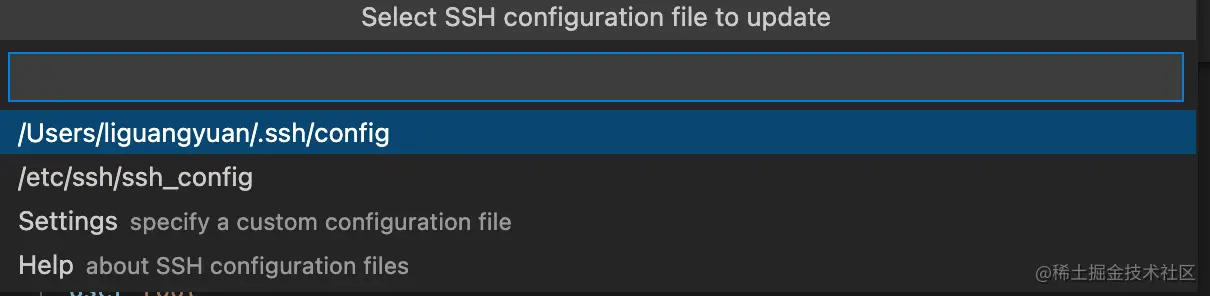
用鼠标选择下图第一个文件

-
然后得到如下的图

-
此时vscode左边的框中就出现了我们添加的云服务器

-
此时我们再添加两个配置信息:User 用户名, Port 端口号

然后就可以点击下图中的文件夹图标开启连接了。

-
总结配置信息
- Host xxxx :Host指的是云服务器的名称,可以自己自定义,想怎么写怎么写
- HostName xx.x.xx.x :顾名思义,填写的是云服务的ip地址
- User xxx :登录时使用的用户名,比如:root, admin等
- Port xx :ssh连接的端口号,一般情况下是22端口。也可以自己更改。
-
ForwardAgent yes :vscode自己生成的,问题不大,不用管。
第二种方法就是点击小齿轮,然后选择第一个文件。之后就回到了配置文件,按照上图配置信息配置一下就行了。
进阶配置
如果不想每次连接都要连接输入密码怎么办?答:创建ssh秘钥
-
首先生成采用rsa加密的私钥和公钥文件。
-
在终端中先cd到~/.ssh,然后再输入:ssh-keygen -t rsa -b 4096 -f xxxx(自己起个名字)
-
会让你输入两次密码密码短语。全部回车,不要输入任何东西。否则无法连接成功
-
然后在~/.ssh目录下就生成了你自己定义的名字的公钥和私钥两个文件。
-
之后把xxx.pub文件复制到服务器的.ssh文件夹内。如果服务器没有那就自己创建,一般情况centos在/root/目录下,也就是 ~
-
之后再执行命令:cat xxxx.pub > authorized_keys (xxx是自己上面自定义的文件名字)
-
然后当前目录下就会生成一个authorized_keys文件了
-
最后再去配置一下vscode的配置文件就行了
- 在原有的配置信息后面添加:
- IdentityFile ~/.ssh/xxx
- 在原有的配置信息后面添加:
-
现在就可以畅心所欲的开发了.
终极进阶
- 如果有好几个服务器怎么办?
- 直接拷贝上一个配置好的,然后改下ip,昵称以及ssh秘钥的文件名就可以了。
附加知识
- 上面提到了密码短语:Enter passphrase (empty for no passphrase)是什么意思?
- 答:rsa属于非对称加密,有一个公钥和一个私钥。一般情况下这种加密方式理论上几乎是万无一失的。但是防不住物理攻击,万一被敌人通过某种方式截获了秘钥或者公钥,那就GG了。而密码短语的存在就是在公钥和私钥外层再包一层对称加密。这样敌人即使拿到了公钥私钥也没有招。属于安全等级又提升了很多,但依然无法保证百分百的安全。
 站长资讯网
站长资讯网