在jquery中,可以利用“$.post()”方法来提交post请求,该方法使用“HTTP POST”请求兄服务器加载数据,语法为“$(selector).post(请求发送到的指定URL,连同请求发送到服务器的数据,规定当请求成功时运行的函数,数据类型)”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery怎么提交post请求
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法
$(selector).post(URL,data,function(data,status,xhr),dataType)
-
URL 必需。规定将请求发送到哪个 URL。
-
data 可选。规定连同请求发送到服务器的数据。
-
function(data,status,xhr) 可选。规定当请求成功时运行的函数。
额外的参数:
data – 包含来自请求的结果数据
status – 包含请求的状态("success"、"notmodified"、"error"、"timeout"、"parsererror")
xhr – 包含 XMLHttpRequest 对象
dataType 可选。规定预期的服务器响应的数据类型。
默认地,jQuery 会智能判断。
可能的类型:
"xml" – 一个 XML 文档
"html" – HTML 作为纯文本
"text" – 纯文本字符串
"script" – 以 JavaScript 运行响应,并以纯文本返回
"json" – 以 JSON 运行响应,并以 JavaScript 对象返回
"jsonp" – 使用 JSONP 加载一个 JSON 块,将添加一个 "?callback=?" 到 URL 来规定回调
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.post("/try/ajax/demo_test_post.php",{ name:"天王盖地虎", url:"http://www.php.cn" }, function(data,status){ alert("数据: n" + data + "n状态: " + status); }); }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
输出结果:

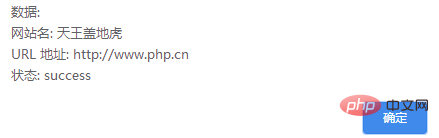
点击按钮后:

视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网