本篇文章给大家带来了关于python的相关知识,其中主要介绍了关于selenium的基本元素与键盘鼠标模拟事件的相关问题,包括了利用 Keys 模块模拟键盘操作事件、用 Action 类模拟鼠标操作事件等,下面一起来看一下,希望对大家有帮助。

推荐学习:python视频教程
当我们定位到具体的一个元素的时候就可以对这个元素进行具体的操作,比如之前章节所执行的 click 操作。这是最简单的操作,webdriver 还有其他的操作。比如元素的基本操作(点击、输入、清除),还有一些高级操作如鼠标键盘模拟事件、弹出框处理、多页面切换等… 这些都是需要我们了解的内容,也是在做自动化测试的时候经常遇到的一些基本场景。今天这一章节,我们就先来学习一下元素的基本操作与鼠标键盘模拟事件的操作吧。
元素的基本操作
利用我们之前使用的本地 form.html 文件,练习一下元素的基本点击、输入、清除操作。
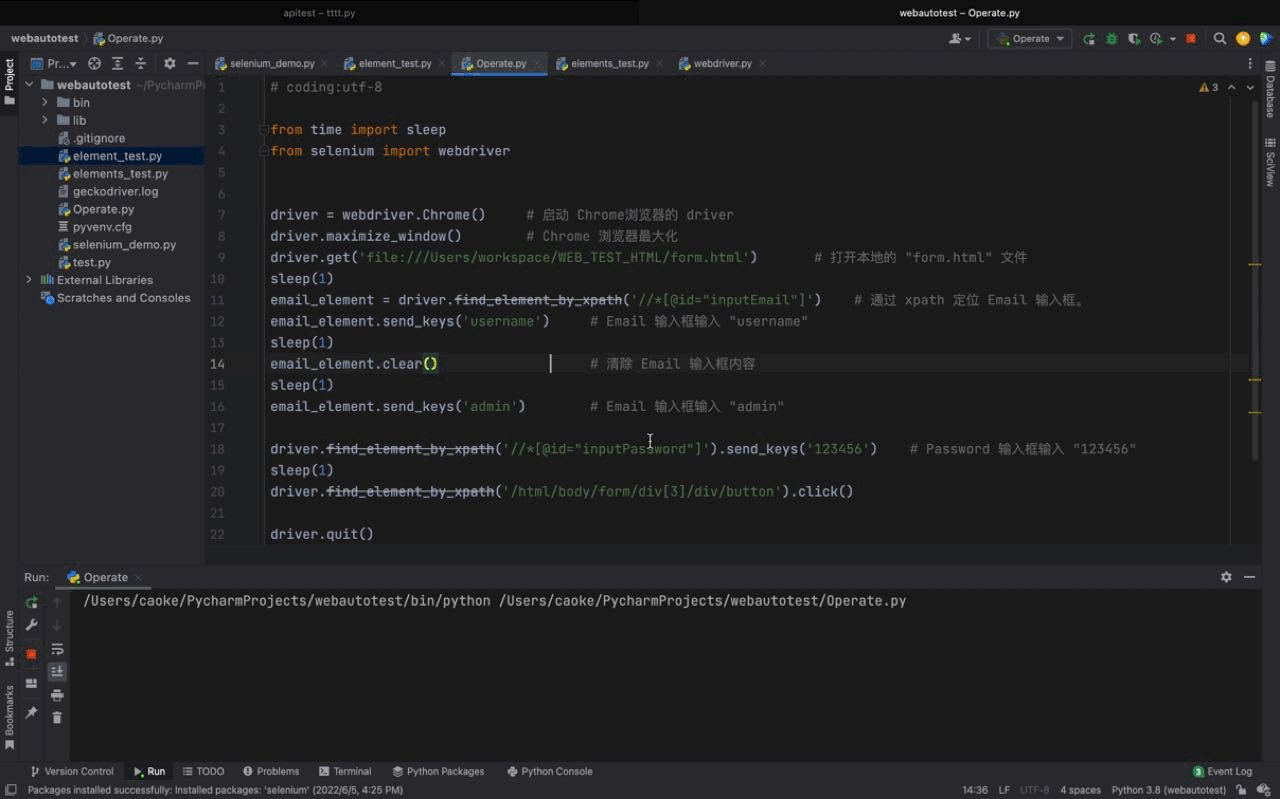
代码示例如下:
# coding:utf-8 from time import sleep from selenium import webdriver driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver driver.maximize_window() # Chrome 浏览器最大化 driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html') # 打开本地的 "form.html" 文件 sleep(1) email_element = driver.find_element_by_xpath('//*[@id="inputEmail"]') # 通过 xpath 定位 Email 输入框。 email_element.send_keys('username') # Email 输入框输入 "username" sleep(1) email_element.clear() # 清除 Email 输入框内容 sleep(1) email_element.send_keys('admin') # Email 输入框输入 "admin" driver.find_element_by_xpath('//*[@id="inputPassword"]').send_keys('123456') # Password 输入框输入 "123456" sleep(1) driver.find_element_by_xpath('/html/body/form/div[3]/div/button').click() # 通过 xpath 定位 "Sign in" 按钮并点击 driver.quit()
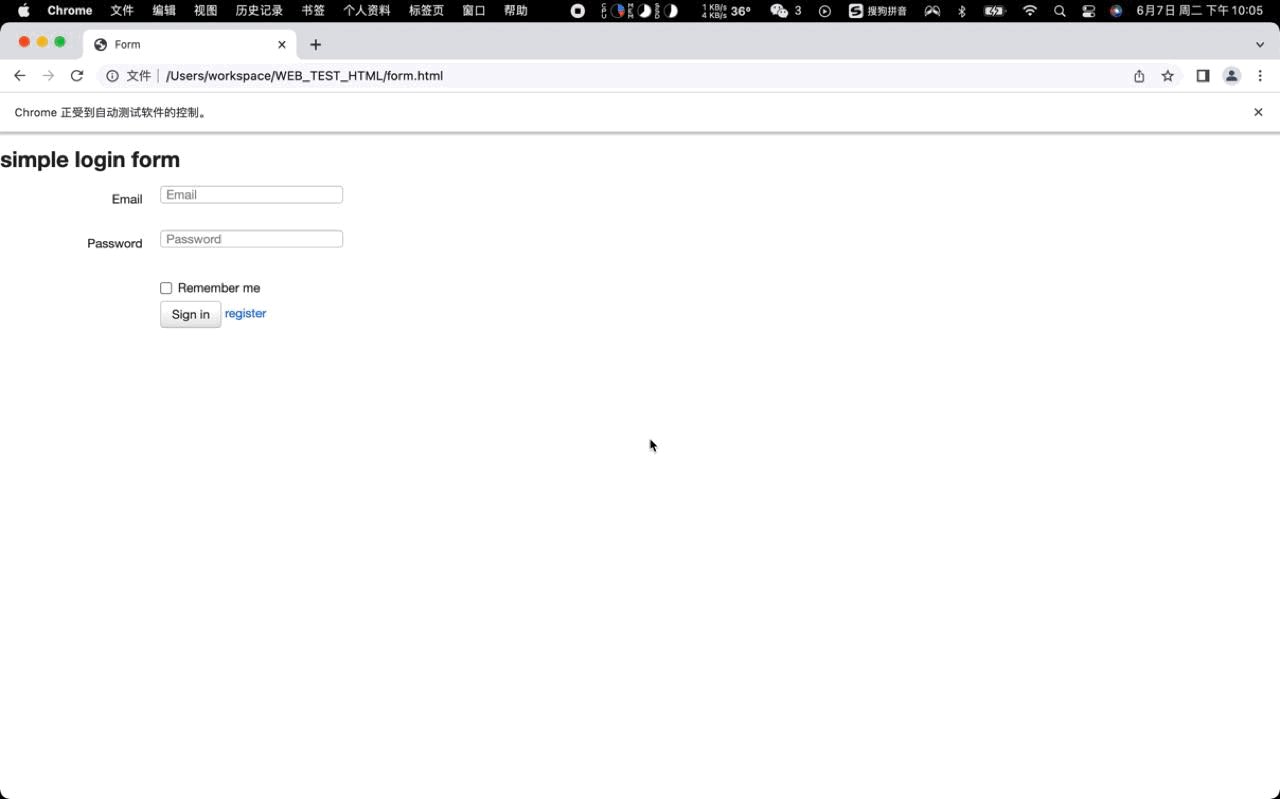
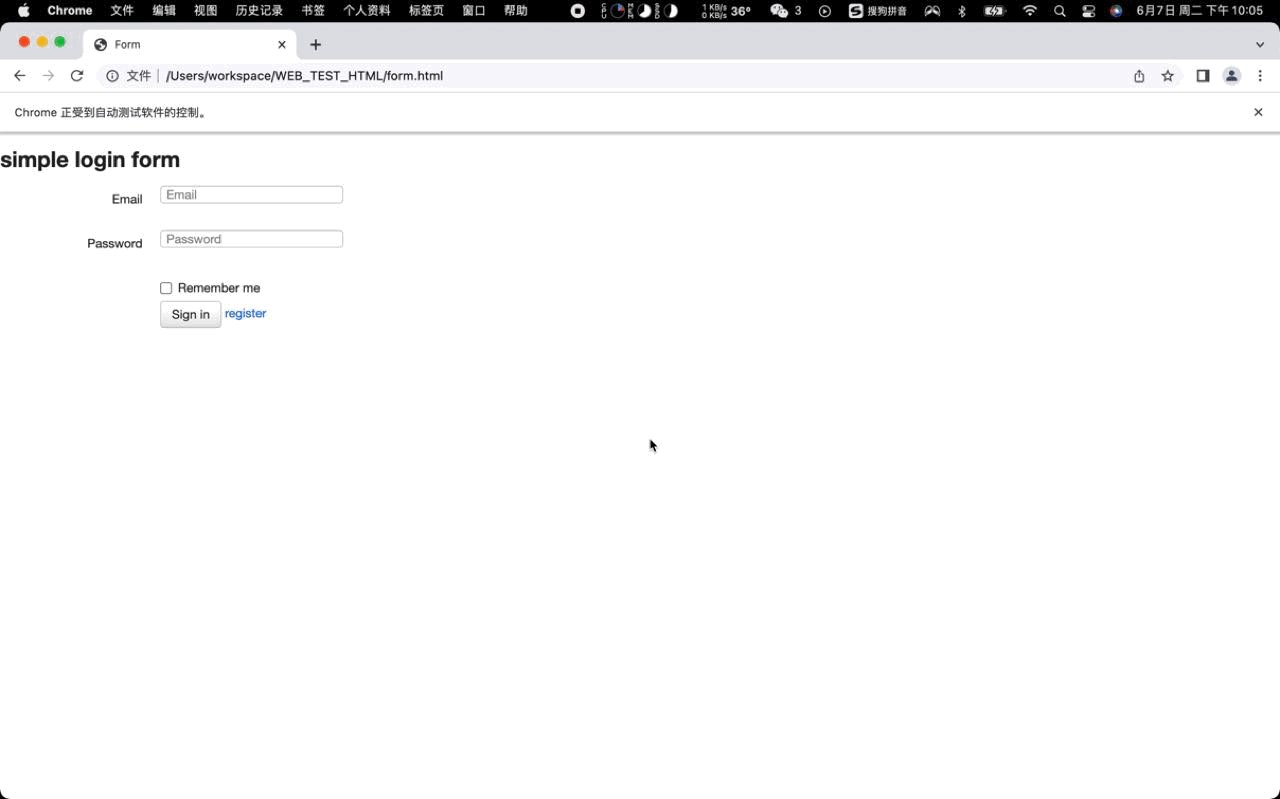
运行结果如下:

 站长资讯网
站长资讯网