jquery移除一个元素的方法:1、利用jquery选择器获取一个指定元素,语法“$("选择器")”,会返回一个包含指定元素的jquery对象;2、使用remove()删除获取到的元素对象即可,语法“指定元素对象.remove();”,该方法可以将被选元素以及子元素同时删除。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery移除一个元素的方法
1、利用jquery选择器获取一个指定元素
$("选择器")
会返回一个包含指定元素的jquery对象
2、使用remove()删除获取到的元素对象
指定元素对象.remove();
remove()方法可以将被选元素以及子元素同时删除。
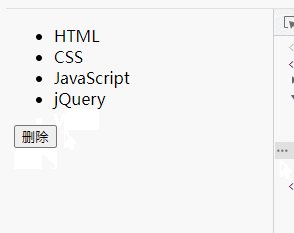
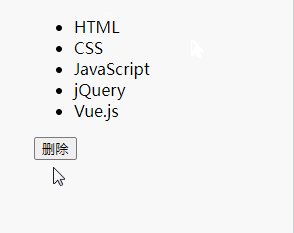
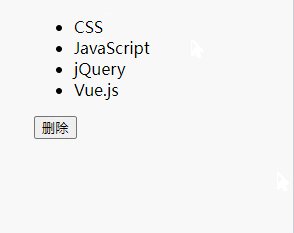
示例1:删除最后一个元素
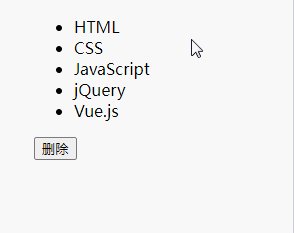
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(function () { $("#btn").click(function () { $("li:last").remove(); }) }) </script> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> <li>Vue.js</li> </ul> <input id="btn" type="button" value="删除" /> </body> </html>

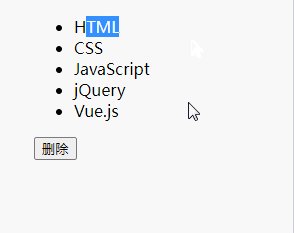
示例2:删除第一个元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="./js/jquery-3.6.0.min.js"></script> <script> $(function () { $("#btn").click(function () { $("li:first").remove(); }) }) </script> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> <li>Vue.js</li> </ul> <input id="btn" type="button" value="删除" /> </body> </html>

想要了解jquery选择器,可以查看文章:https://www.php.cn/website-design-ask-492252.html
【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网