jquery让id元素不可编辑的方法:1、通过id属性值获取指定元素,语法“$("#id值")”,会返回一个包含指定元素的jquery对象;2、使用attr()给获取到的元素对象设置disabled属性即可让该元素不可编辑,语法“id元素对象.attr("disabled", "disabled");”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery让id元素不可编辑的方法
1、通过id属性值获取指定元素
$("#id值")
会返回一个包含指定元素的jquery对象
2、让获取到的元素对象不可编辑
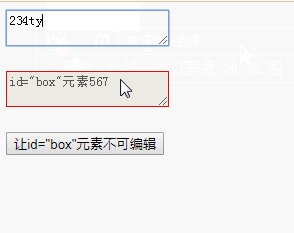
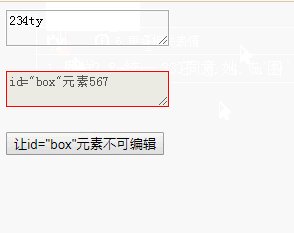
只需利用attr()方法给元素设置disabled属性,即可让元素不可编辑。
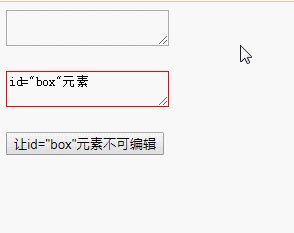
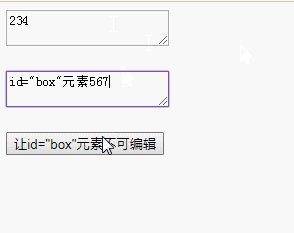
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="./js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#box").css("border","1px solid red"); $("button").click(function() { $("#box").attr("disabled", "disabled"); // $("textarea").attr("disabled","true"); }); }); </script> </head> <body> <textarea></textarea><br><br> <textarea id="box">id="box"元素</textarea><br><br> <button>让id="box"元素不可编辑</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网