jquery删除一个元素对象的方法:1、利用“$(selector)”,获取指定元素的元素对象;2、利用remove()方法或者detach()方法删除获取的指定元素对象即可,语法为“元素对象.remove()”和“元素对象.detach()”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery怎样删除一个元素对象
1、获取指定元素的元素对象
语法为:
$(selector)
2、删除元素对象
(1)remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
语法为:
$(selector).remove()
(2)detach() 方法移除被选元素,包括所有的文本和子节点。然后它会保留数据和事件。
该方法会保留移除元素的副本,允许它们在以后被重新插入。
语法为:
$(selector).detach()
示例如下:
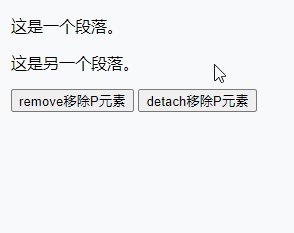
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $(".bt1").click(function(){ $(".p1").remove(); }); $(".bt2").click(function(){ $(".p2").detach(); }); }); </script> </head> <body> <p class="p1">这是一个段落。</p> <p class="p2">这是另一个段落。</p> <button class="bt1">remove移除P元素</button> <button class="bt2">detach移除P元素</button> </body> </html>
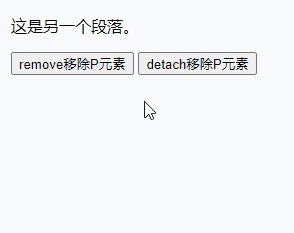
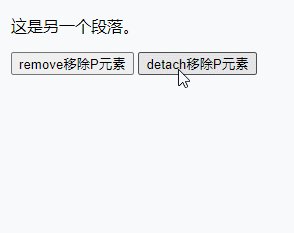
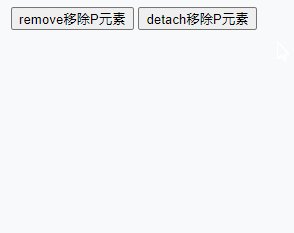
输出结果:

视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网