在jquery中,可以利用css方法来修改元素的定位属性,该方法用于设置或者返回指定元素的一个或者多个样式属性;只需将该方法的第一个参数设置为“position”定位属性,第二个参数设置为更改后的定位属性即可,语法为“元素对象.css("position","更改后的定位属性值");”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery怎么改css定位属性
css() 方法设置或返回被选元素的一个或多个样式属性。
设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});
position 属性指定了元素的定位类型。
position 属性的五个值:
-
static
-
relative
-
fixed
-
absolute
-
sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
示例如下:
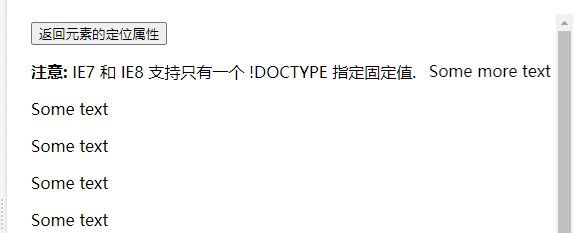
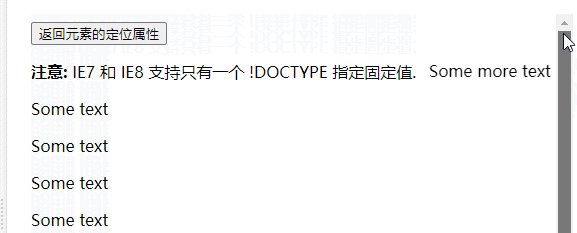
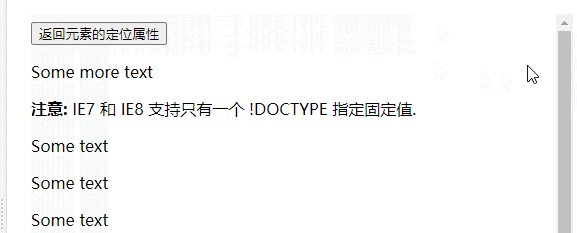
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $(".pos_fixed").css("position","static"); }); }); </script> <style> p.pos_fixed { position:fixed; top:30px; right:5px; } </style> </head> <button>返回元素的定位属性</button> <body> <p class="pos_fixed">Some more text</p> <p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p> <p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p> </body> </html>
输出结果:

视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网