本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!

Angular 14一项令人兴奋的特性就是Angular的独立组件终于来了。
在Angular 14中, 开发者可以尝试使用独立组件开发各种组件,但是值得注意的是Angular独立组件的API仍然没有稳定下,将来可能存在一些破坏性更新,所以不推荐在生产环境中使用。【相关教程推荐:《angular教程》】
如何创建一个独立组件
对于已有的组件,我们可以在@Component()中添加standalone: true的,然后我们可以在没有@NgModule()的情况下直接使用imports导入其他模块了。 如果是新建组件,可以使用ng generate component <name> --standalone的命令,直接创建一个独立组件, 例如:
ng generate component button-list --standalone
@Component({ selector: 'app-button-list', standalone: true, imports: [ CommonModule, ], templateUrl: './button-list.component.html', styleUrls: ['./button-list.component.scss'] }) export class ButtonListComponent implements OnInit
在独立组件中导入已有的模块
我们可以在imports中添加已有的模块,以MatButtonModule为例:
imports: [ CommonModule, MatButtonModule, ],
这样子我们就可以在ButtonListComponent中使用MatButtonModule的mat-button组件了:
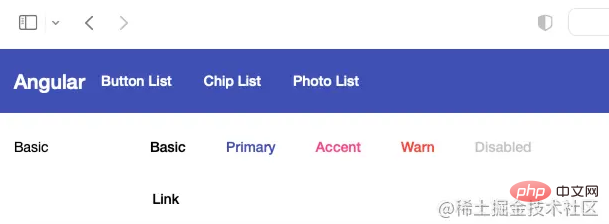
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>
效果图:

使用独立组件启动Angular应用
第一步, 将AppComponent设置为独立组件:
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'], standalone: true, }) export class AppComponent {
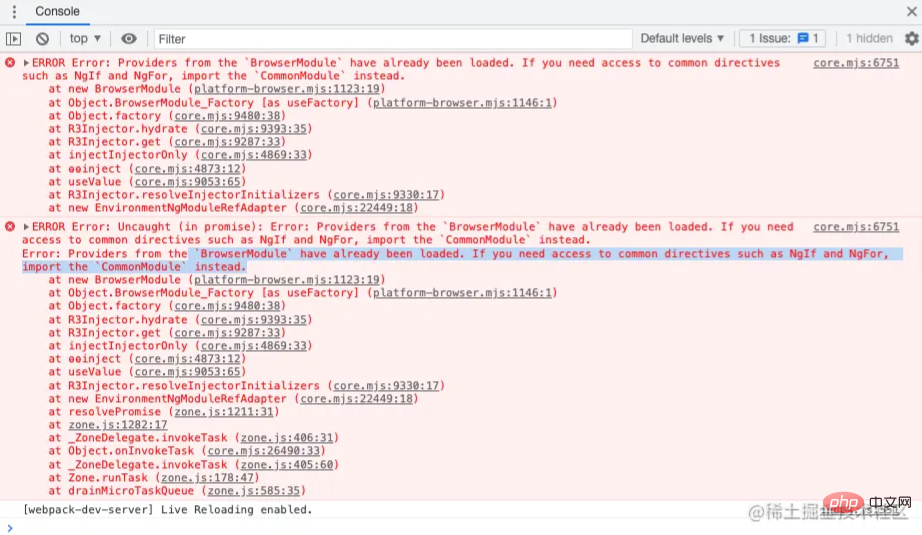
第二步,将AppModule的imports中的导入的模块加入到AppComponent的imports中,但是有两个模块例外: BrowserModule和BrowserAnimationsModule。
如果导入的话,可能会导致** BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead.**的问题:

第三步,删除app.module.ts文件
最后一步, 将main.ts中的:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));
改为:
bootstrapApplication(AppComponent).catch(err => console.error(err));
这样子我们就实现了使用独立组件启动Angular组件了。
为独立组件配置路由
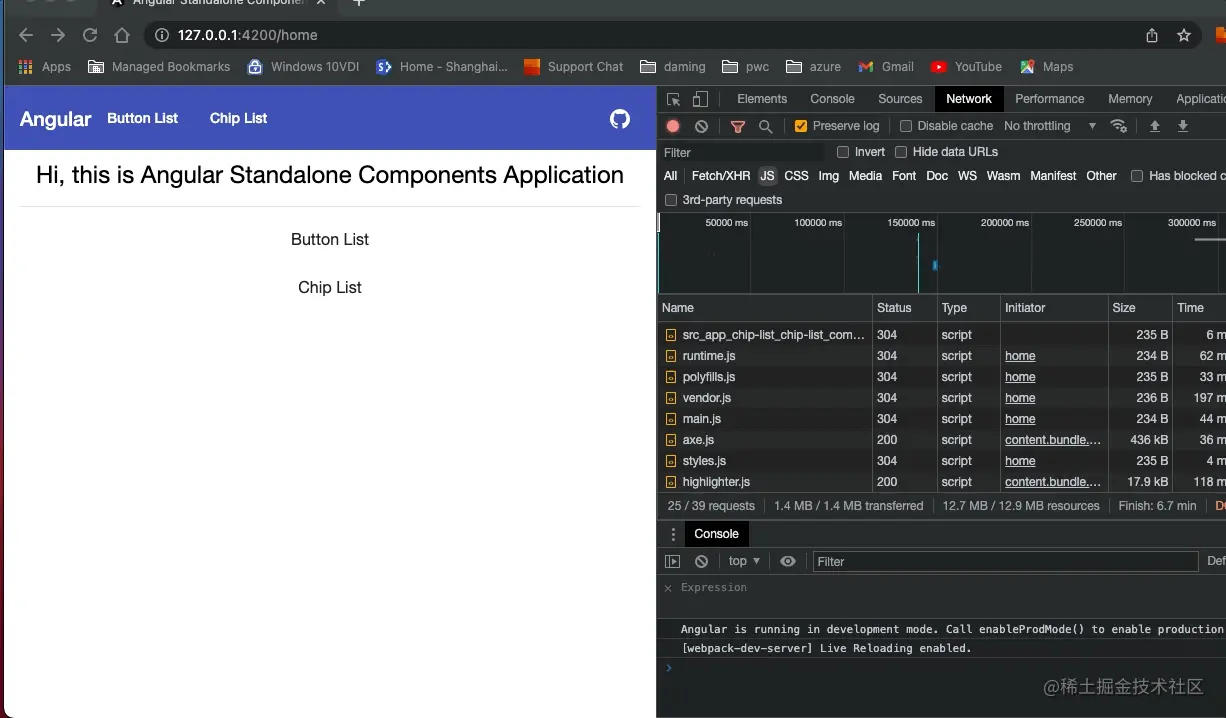
我这里分别有三个独立组件: HomeComponent, ButtonListComponent 和 ChipListComponent,
然后在main.ts中创建ROUTES对象
const ROUTES: Route[] = [ { path: '', pathMatch: 'full', redirectTo: 'home' }, { path: 'home', component: HomeComponent }, { path: 'button', loadComponent: () => import('./app/button-list/button-list.component').then( (mod) => mod.ButtonListComponent ), }, { path: 'chip', loadComponent: () => import('./app/chip-list/chip-list.component').then( (mod) => mod.ChipListComponent ), }, ];
其中ButtonListComponent和ChipListComponent使用loadComponent去实现路由懒加载。
然后在bootstrapApplication的第二个参数中使用providers注册RouterModule好了。
bootstrapApplication(AppComponent, { providers: [ importProvidersFrom(RouterModule.forRoot([...ROUTES])), ], }).catch(err => console.error(err));
效果图:

配置依赖注入
当我们想要启动Angular应用的时候,可能需要注入一些值或者服务。 在bootstrapApplication, 我们可以通过providers来注册值或者服务。
比如,我有一个获取图片的url,需要注入到PhotoService中:
bootstrapApplication(AppComponent, { providers: [ { provide: 'photoUrl', useValue: 'https://picsum.photos', }, {provide: PhotosService, useClass: PhotosService }, importProvidersFrom(RouterModule.forRoot([...ROUTES])), importProvidersFrom(HttpClientModule) ], })
PhotoService代码如下:
@Injectable()export class PhotosService { constructor( @Inject('photoUrl') private photoUrl: string, private http: HttpClient ) { } public getPhotoUrl(i: number): string { return `${this.photoUrl}/200/300?random=${i}`; } }
源代码
本文所使用的源代码:https://github.com/damingerdai/angular-standalone-components-app
线上demo:https://damingerdai.github.io/angular-standalone-components-app/
原文地址:https://juejin.cn/post/7107224235914821662
 站长资讯网
站长资讯网