react中能用到npm;可以利用npm来安装、共享、分发代码,以及管理项目依赖关系,npm指的是“node package manager”,常被称为node包管理器,是nodejs默认的、以JavaScript编写的软件包管理系统。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react中能用到npm
react中的npm指的是NPM(node package manager),通常称为node包管理器,是Nodejs默认的、以JavaScript编写的软件包管理系统。通过npm可以安装、共享、分发代码,管理项目依赖关系。
主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。
NPM是基于couchdb一个数据库,详细记录了每个包的信息(作者、版本、依赖、授权信息等)
npm是JavaScript世界的包管理工具,并且是Node.js平台的默认包管理工具,会随着Nodejs一起安装。类似Java语法中的maven,gradle,python中的pip。
npm能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
-
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
-
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
-
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
npm是和Nodejs一起并存的,只要安装了Nodejs,npm也安装好了,安装好Nodejs之后。打开终端,执行如下命令,检查是否安装成功。
$ node -v v6.10.3 $ npm -v 2.3.
扩展知识:
命令介绍
npm init [-f|--force|-y|--yes]
在项目中引导创建一个package.json文件,用来配置项目。package.json文件作用

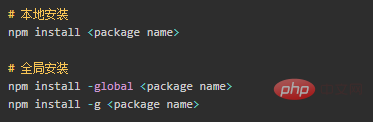
在package.json文件执行npm install命令,npm会将package.json文件中指定的依赖添加到项目目录的node_modules目录下

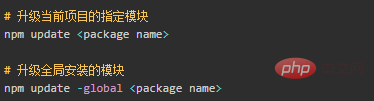
升级模块

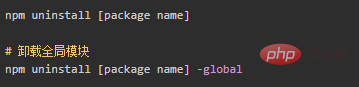
卸载模块
npm run
npm不仅可以用于模块管理,还可以用于执行脚本。package.json文件有一个scripts字段,可以用于指定脚本命令,供npm直接调用。
【
 站长资讯网
站长资讯网