javascript中的数组是自动扩容的;数组就是专门用于存储一组数据的,JavaScript中数组的存储空间不够用的时候,数组会自动扩容,而其他的语言数组的大小是固定的,一旦定义了就无法改变。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript数组是自动扩容吗
1. JavaScript数组中的默认存储值是undefined,其它编程语言数组的默认存储值是0或者是垃圾数据
2. 与其它的编程语言不同,JavaScript可以访问数组中不存在的索引,会返回undefined,而其它的编程语言会报错或返回垃圾数据
3. JavaScript可以存储不同类型的数据,而其它的编程语言只能存储一种数据类型的数据
4. 当JavaScript中数组的存储空间不够用时,它会自动扩容,而其它的语言数组的大小是固定的,一旦定义了,就无法改变
5. JavaScript中分配给数组的存储空间是不连续的,而其他编程语言中分配给数组的存储空间是连续的
示例如下:
<script> //数组中存储的默认值为undefined let arr = new Array(3); console.log(arr[0]); console.log(arr[1]); console.log(arr[2]); //访问数组中不存在的索引的值会返回undefined console.log("arr[7]: " + arr[7]); //数组中可以存储不同类型的数据 let arr1 = [1, "hello", true, null, undefined]; console.log(arr1); //当数组的存储空间不够时,数组会自动扩容 let arr2 = new Array(3); arr2[0] = 1; arr2[1] = 2; arr2[2] = 3; arr2[3] = 4; console.log(arr2); </script>
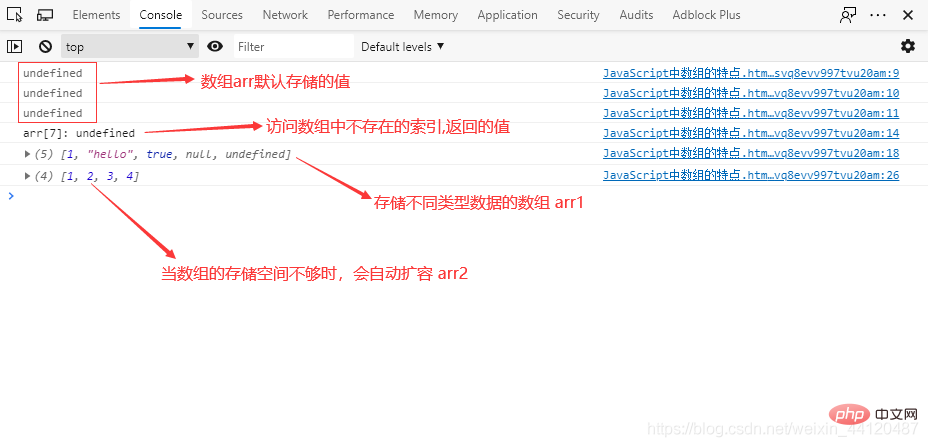
输出结果:

扩展知识:
1.什么是数组?
数组就是专门用于存储一组数据的
注意点:和我们前面学习的Number/String/Boolean/Null/undefined不同(基本数据类型),而我们今天学习的数组(Array)不是基本数据类型,是引用数据类型(对象类型)
2.如何创建一个数组?
let 变量名称= new Array(size)
3.如何操作数组?
3.1 如何往数组中存储数据
变量名称[索引号] = 需要存储的数据;
3.2 如何从数组中获取存储的数据
变量名称[索引号];
【
 站长资讯网
站长资讯网