JavaScript事件处理有三种方式:1、HTML事件处理程序,直接在HTML代码中添加事件处理程序,语法为“<element 事件=事件函数…>”;2、DOM0级事件处理程序,为指定对象添加事件处理,语法为“元素对象.事件=function(){…}”;3、DOM2级事件处理程序,也是对特定对象添加,主要用于处理指定和删除事件处理程序的操作。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript事件处理有几种方式
Javascript事件处理程序的3种方式
产生了事件,我们就要去处理他,Javascript事件处理程序主要有3种方式:
1、HTML事件处理程序
即我们直接在HTML代码中添加事件处理程序,如下面这段代码:
<input id="btn" value="按钮" type="button" onclick="showmsg();"> <script> function showmsg(){ alert("HTML添加事件处理"); } </script>
从上面的代码中我们可以看出,事件处理是直接嵌套在元素里头的,这样有一个毛病:就是html代码和js的耦合性太强,如果哪一天想要改变js中showmsg,那么不但要再js中修改,还需要到html中修改,一两处的修改我们能接受,但是当你的代码达到万行级别的时候,修改起来就需要劳民伤财了,所以,这个方式我们并不推荐使用。
2、DOM0级事件处理程序
即为指定对象添加事件处理,看下面的一段代码:
<input id="btn" value="按钮" type="button"> <script> var btn= document.getElementById("btn"); btn.onclick=function(){ alert("DOM级添加事件处理"); } btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可 </script>
从上面的代码中,我们能看出,相对于HTML事件处理程序,DOM0级事件,html代码和js代码的耦合性已经大大降低。但是,聪明的程序员还是不太满足,期望寻找更简便的处理方式,下面来看第三种处理方法。
3、DOM2级事件处理程序
DOM2也是对特定的对象添加事件处理程序,但是主要涉及到两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。它们都接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值(是否在捕获阶段处理事件),看下面的一段代码:
<input id="btn" value="按钮" type="button"> <script> var btn=document.getElementById("btn"); btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处 理在各浏览器中兼容性较好 function showmsg(){ alert("DOM级添加事件处理程序"); } btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可 </script>
这里我们可以看到,在添加删除事件处理的时候,最后一种方法更直接,也最简便。但是马海祥提醒大家需要注意的是,在删除事件处理的时候,传入的参数一定要跟之前的参数一致,否则删除会失效!
扩展知识:
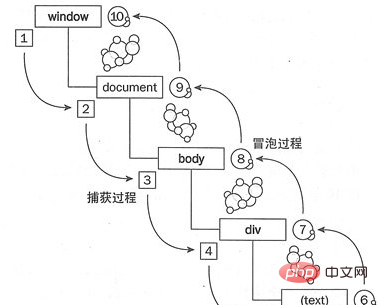
事件流就是描述了页面中接受事件的顺序,在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐,出现了一个坑爹的情况,那就是他们对事件流的解释出现了两中截然相反的定义。也就是我们所熟悉的:IE的事件冒泡,Netscape的事件捕获。先来一张图,简要的看下结构:

1、事件冒泡
事件冒泡即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的节点(文档)。拿上面的图来说明,就是当点击text部分时,先由text处的元素接收,然后逐级传播至window,即执行6-7-8-9-10的过程。
2、事件捕获
事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。同理,在上面的模型中,就是点击text部分时,先由window接收,然后逐级传播至text元素,即执行1-2-3-4-5的过程。
【
 站长资讯网
站长资讯网