本篇文章手把手带大家开发一个uni-app日历插件,介绍下一款日历插件是如何从开发到发布的,希望对大家有所帮助!

相信我们在开发各类小程序或者H5,甚至APP时,会把uni-app作为一个技术选型,其优点在于一键打包多端运行,较为强大的跨平台的性能。但是,只要开发就免不了使用插件,所以Dcloud为了方便开发者同时也为注入活力,开放了uni的插件市场。从此,我们可以很方便的使用其中的一些第三方插件来满足我们要开发的一些业务需求了。但你知道怎么制作一款uni的插件吗?它又是如何发布到插件商城里的吗?
介绍
开发过微信小程序的朋友或许知道,它的主包限制成2M,我们在插件商城挑选插件时,其实还是要斟酌的,尽可能使用更轻量级的,使用起来更方便的。最近有个需求,页面中出现了一个日历,日历的功能很简单就是切换月份,后端一些特殊日期数据能用颜色标记一下即可。但引入的ui库的日历又有点大,借此机会,本期就按照需求特制了一款轻量级的日历插件进行分享,看看它是如何开发出来并发布到插件商城上面去的。
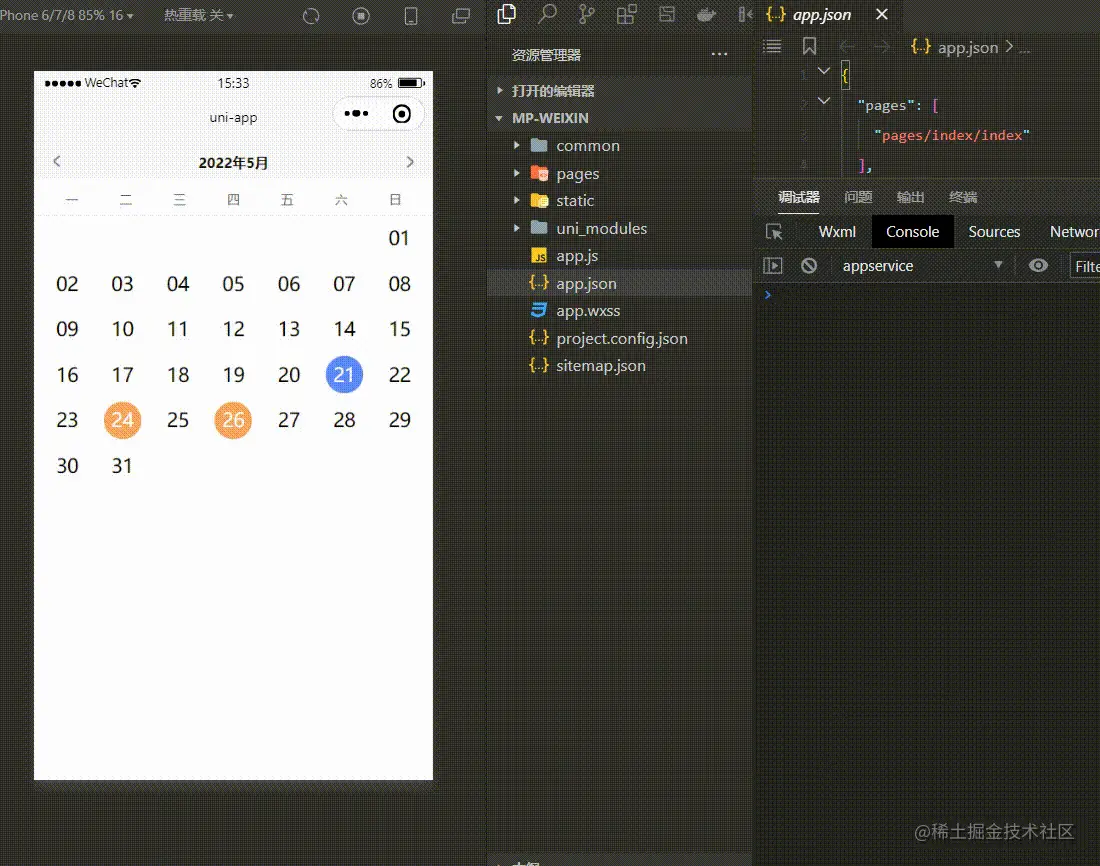
让我们先来看看发布使用后的效果吧:

开发
创建文件
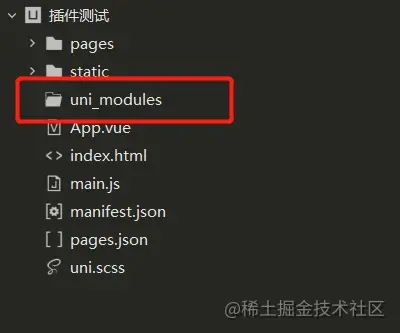
我们先打开 HBuilder X ,创建一个 uni-app 的项目,在里面创建一个名叫 uni_modules 的文件夹。

然后 uni_modules 上点击右键,里面选择新建 uni_modules插件 ,然会出现一个弹框要求你对插件起名。

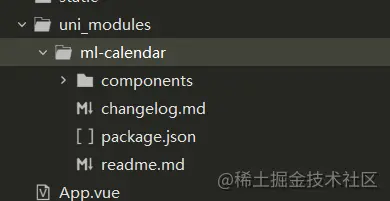
起名其实可以随意,最好语义化强一些还要带点自己的特色,比如,这款日历插件我起名叫 ml-calendar ,咳咳,大致意思就是 jsmask-light-calendar,也就是jsmask的轻量级日历,见笑了。就这样,点击创建,就会生成好一个插件结构,我们就会在这里面写关于这个插件的所有逻辑。

还没结束,我们还要在里面创建一个index.js的文件,里面写入:
import mlCalendar from "./components/ml-calendar/ml-calendar" export default mlCalendar
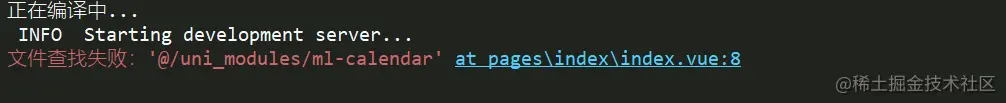
因为我们只涉及到一个ui组件,所以 export default直接指到这个组件上就好了。这一步很关键,因为如果不写他的话,在引用这款插件的时候默认是找不到这个插件的,会报错查找失败。

依赖引入
因为本次需要快速开发出一款日历来,所以免不了出现很多时间形式的判断和验证,比如,如果日历是当天就不会显示阿拉伯数字了会直接显示汉字今日,所以生成的时候就要判断当前系统时间和日期是不是同一天上。所以,为了方便使用了 dayjs ,相信作为前端开发者没有不知道它的大名吧,它是一款极其轻量的时间库,当然你也可以自己把用到的手写出来,这样体积会更小,但这里为了方便和
 站长资讯网
站长资讯网