有很多小伙伴在编辑网页的时候,觉得网页太过单调,向要添加背景图片来丰富自己编辑的网页,不过却不知道怎么在html中添加背景图片,小编研究了很久,总结出了添加的方法,现在就在下文中分享给大家,想要学习的小伙伴快来看看吧。

html背景图片怎么添加?
具体步骤如下:
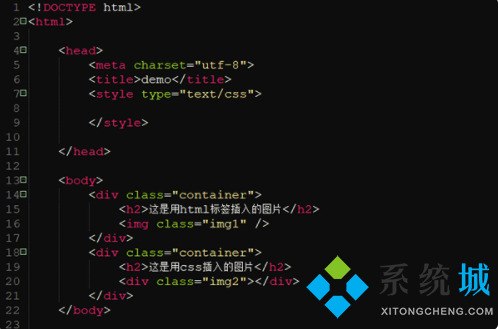
1.插入背景图片有两种方法,一种是用html的img标签,另一种是利用css的background标签插入。具体操作是首先新建一个html文件,写入两个div,分别用来演示两种方法插入标签;

2.首先是用html标签插入图片,这里直接在img标签中使用src属性就可以插入图片路径就成功了;

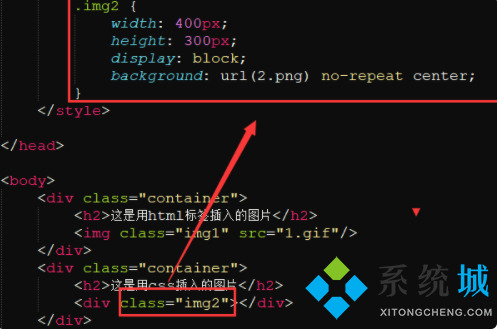
3.接着是用css插入,在div中设置class属性为img2,在script标签中使用background标签插入,其中url是标签的路径,no-repeat是设置图片不重复,center是设置照片居中显示;

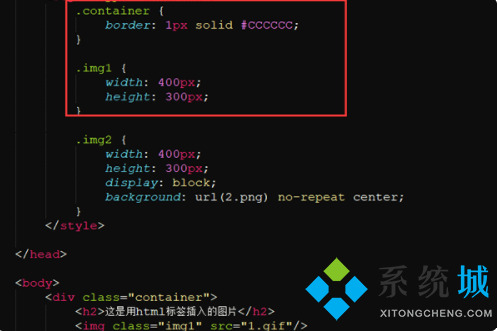
4.最后给这些标签都设置一些样式,让它们显得美观一些。然后打开浏览器查看效果;

5.打开浏览器,可以看到照片都显示出来了。

以上就是小编为大家带来的html背景图片怎么添加的方法了,希望解决大家的问题。
 站长资讯网
站长资讯网